'분류 전체보기'에 해당되는 글 14건
- 2011.04.19 대형 배경이미지를 활용한 웹사이트 40선
- 2011.04.19 5가지 웹사이트 디자인 트렌드에 관하여
- 2011.04.19 2011 웹 디자인 트렌드
- 2011.04.19 2010년 웹디자인 트렌드와 곧 다가올 트렌드
|
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
1. Flash 사용은 가급적 피할 것.
인터랙티브하고 역동적인 웹사이트 디자인에 있어 플래시 사용은 지극히 당연한 것인지도 모릅니다. 그러나 만약 회사가 웹사이트 유지 및 디자인에 소규모의 꽉 짜여진 예산을 준수해야 하는 상황이라면 플래시 애니메이션 및 비디오 활용을 제외하는 것이 좋습니다.
대신에 HTML5, Javascript와 CSS3를 활용하는 센스를 발휘하는 것이 더 나을 수도 있으며 모바일웹 환경에 대응하기가 수월해 질 수 있습니다. 참고로 Flash를 완전히 배제하기 보다는 가급적 효과적이고 상황에 따라 유연하게 적용하는 테크닉을 발휘해야 한다는 것은 잊지 말아야 합니다.
2. 웹폰트(글꼴)의 사용
웹사이트 디자인에서 타이포그래피는 미려하고 효율성 높은 웹사이트를 디자인하는데 매우 중요한 요소이지만 웹사이트 디자인의 결정적인 핵심사항은 아니라고 할 수 있습니다.
그러나 고객에게 보다 나은 기업의 메시지와 가치를 전달하는데 있어 타이포그래피는 큰 역할을 하게 됨으로 좋은 맞춤형 웹폰트를 사용하는 것은 아주 바람직한 부분입니다. 여러분의 웹사이트에 어떤 웹폰트를 적용하면 좋을지 충분히 고려해 보는 것을 제안하고 있습니다.
3. 모바일 호환성(Mobile Compatibility)
스마트폰의 출시 이후, 모바일을 통한 서핑은 세계의 수많은 사용자들이 이용하는 하나의 일상이 되었습니다. 마치 하나의 새로운 세상을 만난 것과 같습니다. 오늘도 모바일에 접속해 머무르는 사용자들이 수없이 많다는 사실을 간과해서는 안됩니다.
최근 들어 크고 작은 모든 기업과 금융사들이 많은 사용자들에게 한걸음 더 다가갈 수 있도록 발빠른 준비를 서두르고 있는 것도 그런 까닭입니다. 어떠한 모바일 버전과도 원만하게 호환되는 웹사이트 디자인을 제공한다는 것은 고객에게 최대의 혜택을 제공하게 되는 것이고 그들로 하여금 기업의 마인드를 높게 평가하게 하는 좋은 요인이 되기도 합니다.
4. 소셜 미디어(Social Media) 활용
만약 잠재고객과 폭넓은 접촉을 기대하고 그들을 액티비티 고객으로 활용하려고 한다면 SNS는 더할 나위 없이 유용한 솔루션이 될 것입니다. 트위터(twitter)와 페이스북(facebook) 등과 같은 소셜미디어는 브랜드 입지와 웹사이트 트래픽을 창출하는데 많은 도움이 되고 있어 인터렉션과 커뮤니케이션의 최근 트렌드가 되고 있습니다.
5. 미래지향적 감동을 추가
중소기업으로서, 웹사이트 디자인에 모든 첨단 트렌드를 수용하기란 벅찬 일이고 감당할 수 없을 수도 있습니다. 하지만 웹사이트에 웹 기술 개발의 최고 혜택을 누를 수 있도록 일부라도 CSS3 또는 HTML5를 도입, 미래지향적 감동을 전달 할 수 있도록 하는 것을 제안하고 있습니다.
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
1. More CSS3 + HTML5
FLASH보단 HTML5+CSS3가 많은 부분 차용될 것이다.http://html5games.net/ 게임도 만드는 마당에 HTML5로 모두 바끼길 기대해본다.
2. Simple Color Schemes
심플 이즈 베스트 산듯하고 모던한 칼라이 2011역시 대세를 이룰 것이다.http://joypoll.com

http://www.facebook.com

3. Mobile Ready
블로그로 운영되는 사이트들은 플러그인을 통해 모바일에 대응할 수 있도록 구성되어 있다.컨텐츠를 모바일에서도 지원하도록 해주는 기술이나 회사들이 많이 생겨날 것이다.
4. Parallax Scrolling
시차스크롤서로 다른 레이어를 통해 원근감을 부각시키는 기법이다. 모바일 배경화면이 이런식으로 구성되며
사용자로 하여금 새로운 UX경험을 불러일으킬 수 있다.
demo: http://www.rowtothepole.com/
5. Designing for Touch Screens, Not Mice
No Click Just Touch!프론트 사용자가 IPad나 타블렛에서 본다면 그에 맞는 디자인이 요구된다.
6. Depth Perception in Web Design
원근감을 더욱 살린 3D TV같은 트렌드에 적응하는 사용자들은 웹사이트 역시 더욱 큰 원금감을 요구한다.7. Large Photographic Backgrounds
예전 플리커나 Bing같은 사이트에서 큰 이미지를 전면에 내세운 디자인을 보고디자인 쉽게 한다 생각했는데 2011에는 트렌드로 자리잡았다.
8. Adventurous Domain Names & Integration
특이하고 재밋는 도메인을 활용한 디자인9. QR: Quick Response
QR코드 대응 QR코드를 쉽게 만들 수 있게됨에 따라 디자인에 반영하는 사례가 늘어나고 있다.
10. Thumbnail Design
섬네일 디자인 7번과 대립되긴 하지만 구글 검색에서 미리보기 기능을 지원하고사용자들은 열광하고 있다.
위젯이나 컨텐츠를 미리보는 기능이 새로운 디자인 요소로 떠오르고 있다.
11. Constant Connection/ Life Stream
시간흐름에 따른 디자인 구성'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
편집자주 :
웹액츄얼리팀은 클라이언트에게 최신 글로벌 웹디자인 트렌드 및 정보를 끊임없이 연구하여 제공하고 있습니다.
뿐만 아니라 소셜네트워크서비스(SNS) 연동, 각종 모바일 최적화, 검색엔진 최적화 등 이 모든 것에 대한 해답도 찾아 드립니다.
저희가 평소 클라이언트에게 제안하고 서비스해 드리는 방향은 글로벌 웹이 진화해 가는 방향과 일치합니다. 아래 글을 참고하시면 저희 서비스 내용에 공감하실 겁니다.
빠르게 바뀌는 웹 환경에서 변화에 준비하려는 국내 웹디자인 업계 분들에게 이 글이 공유되고 도움이 되었으면 합니다.
감사합니다.

트렌드란 특별한 이유 없이 따르게 되는 현상일 뿐 반드시 따라야만 하는 것은 아니다. 디자인을 할 때 트렌드는 새로운 아이디어를 제공해주는 일종의 가이드라인에 더 가깝다. 웹디자인 업계에 있는 우리는 트렌드가 얼마나 빠르게 변하는지 잘 알고 있다. 사용자 인터페이스는 미적인 측면뿐만 아니라 그 외 다양한 부분에서 매우 중요한 역할을 한다.
2010년이 불과 3개월 밖에 남지 않았지만 올 해의 웹디자인의 혁신적인 변화들은 디자이너들에게 놀라운 발전을 가져다 준 동시에 웹디자인의 무한한 가능성을 제시하고 있다. 다음은 앞으로도 지속될 것으로 보이는 2010년의 주요 웹디자인 트렌드 13가지이다. 또한 새로운 웹디자인 프로젝트나 기존의 웹사이트 및 블로그를 새롭게 단장할 때 도움이 될 만한 아이디어도 함께 소개하고자 한다. 중요한것은 무엇보다 독창적인 자신만의 컨셉트를 표현하는 것임을 잊지 말자.
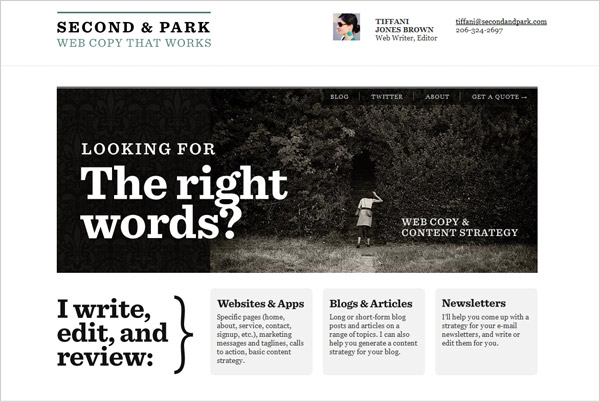
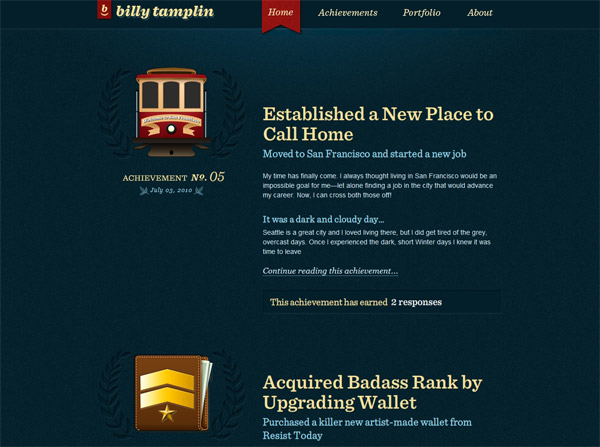
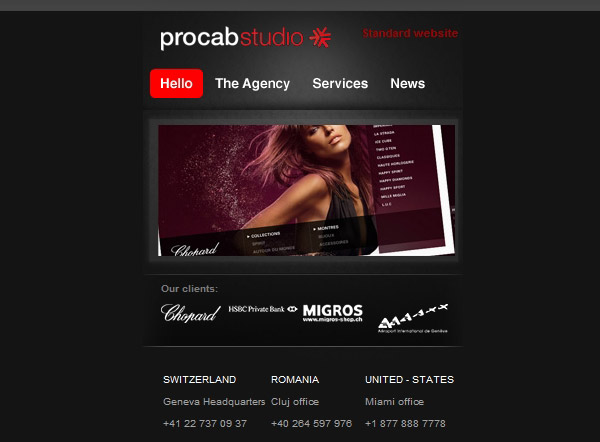
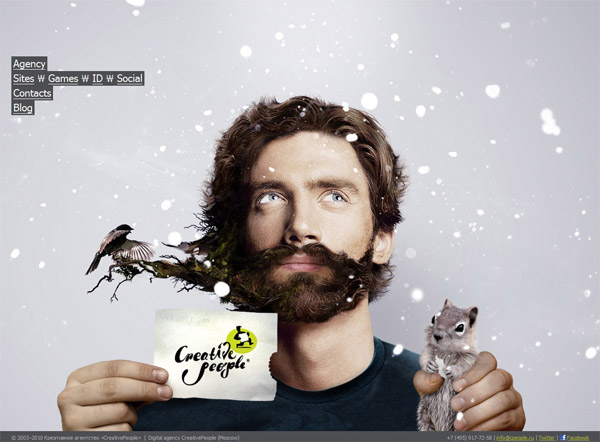
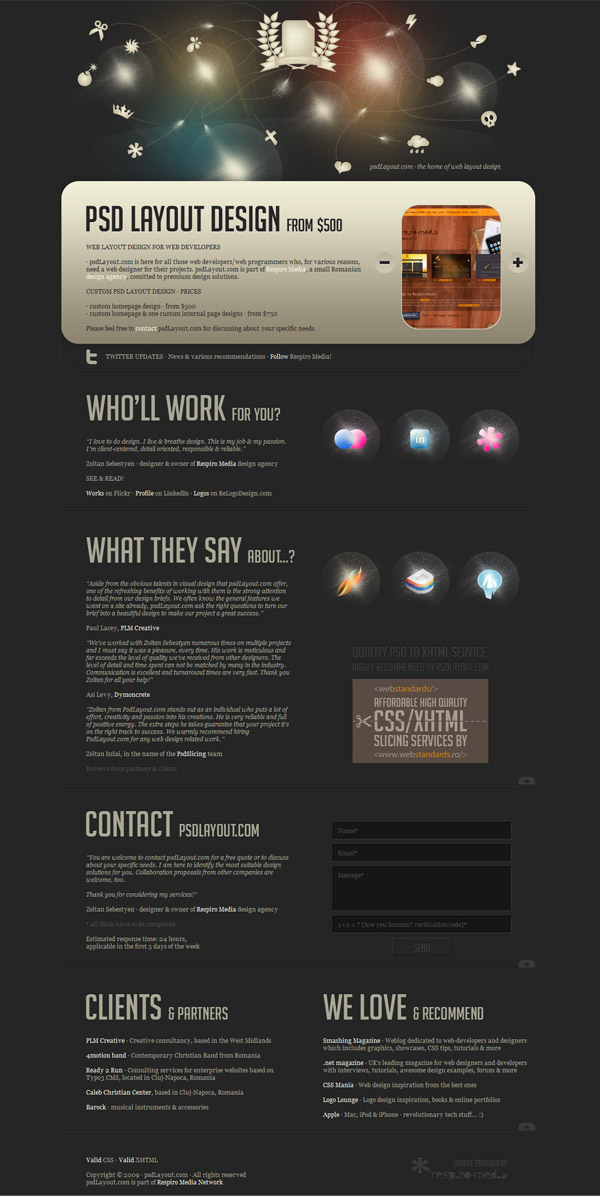
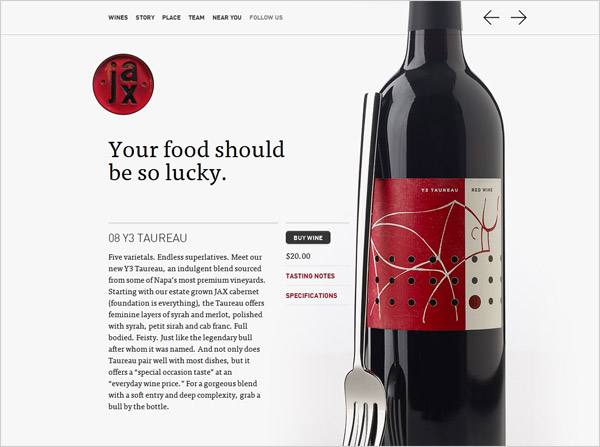
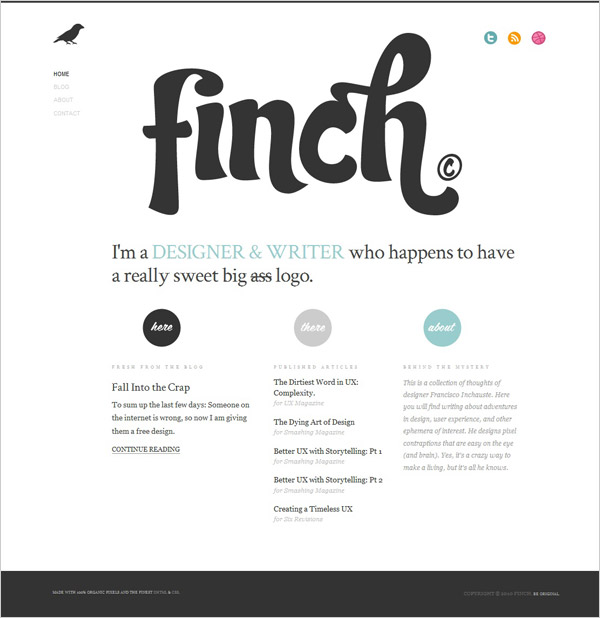
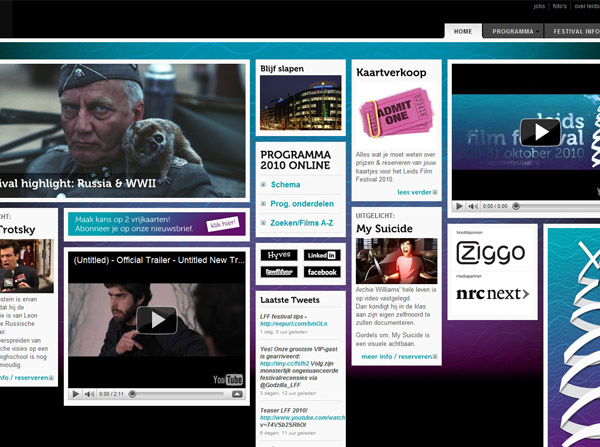
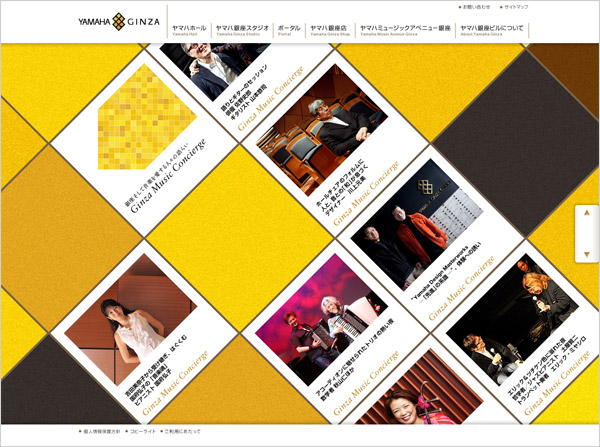
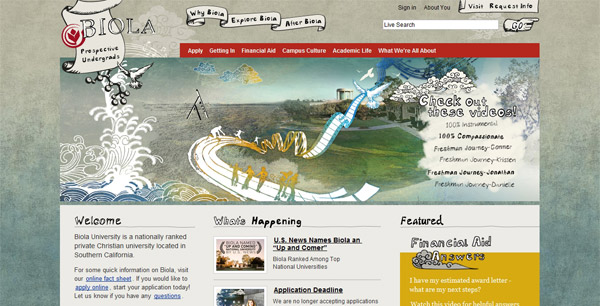
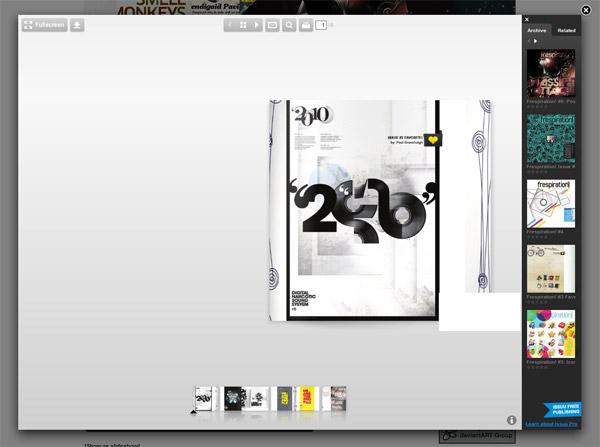
- 1. 큰 헤드라인과 이미지



이미 잘 알고 있겠지만 오늘날 많은 웹사이트는 큰 헤드라인이나 이미지(또는 둘 다)를 사용하고 있다. 디자이너들이 이렇게 하는 이유는 사용자의 시선을 끌어 웹사이트에 머물게 하기 위함인데 사용자에게 훌륭한 비주얼 효과를 제공해 웹사이트를 기억할 수 있도록 도와준다. 나아가 웹사이트의 전반적인 분위기를 전달하고 방문자로 하여금 웹사이트에 몰두할 수 있도록 유도한다.
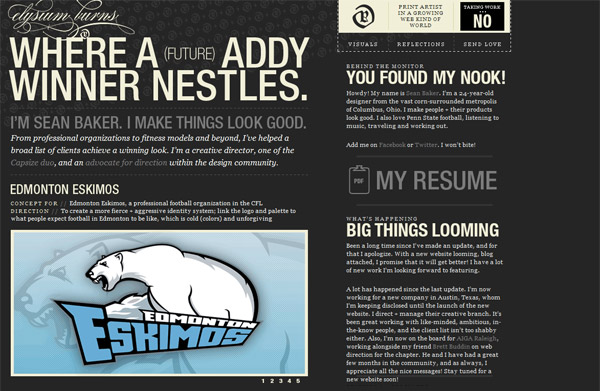
- 2. 맞춤형 타이포그라피


오늘날 타이포그라피는 지루한 기본 폰트에서 참신한 맞춤형 폰트로 확장되고 있다. Typekit(최고의 폰트를 만드는 폰트 회사에서 제공하는 고급 오픈 타입 폰트를 연결시켜 주는 온라인 서비스)을 사용하면 웹에서 다양한 폰트들을 쉽게 사용할 수 있다. 기존의 폰트들과 작별하고 예쁘고 읽기 쉬운 폰트를 골라 상업용 웹사이트나 포트폴리오의 목적을 보다 명확하게 전달할 수 있게 한다.
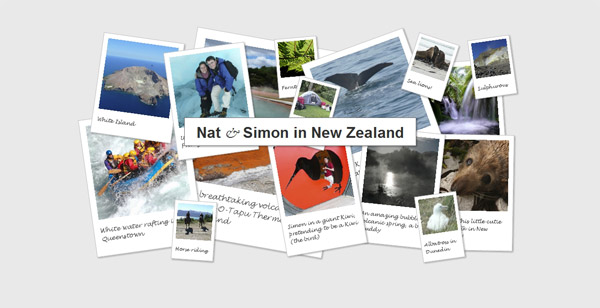
- 3. 인쇄 디자인 효과


셰리프 폰트, 보다 많은 그래픽, 그리드 시스템 등 인쇄 디자인에 관련된 다양한 요소들이 올 해 웹디자인에 큰 영감을 주었다. 웹디자인이 인쇄 디자인에 영향을 받은 이유는 한눈에 시선을 집중시키는 효과와 명확한 전달력 때문이다.
- 4. CSS3과 HTML5 능력


CSS3과 HTML5의 등장으로 웹디자이너들은 보다 빠르고, 효과적인 내비게이션을 다룰 수 있게 되었다. CSS3의 경우 디자이너들은 더 이상 효과를 만들기 위해 이미지를 사용할 필요가 없어졌다. 오히려 그 어느때보다 둥근 코너, 테두리와 배경, 텍스트와 섀도박스, 그리고 불투명 속성을 만들기가 쉬워졌다. HTML5도 큰 기대를 모으고 있는 캔버스 요소는 물론 “header”, “footer” 그리고 “nav”와 같은 시멘틱 태그들을 더 많이 소개될 것이다.
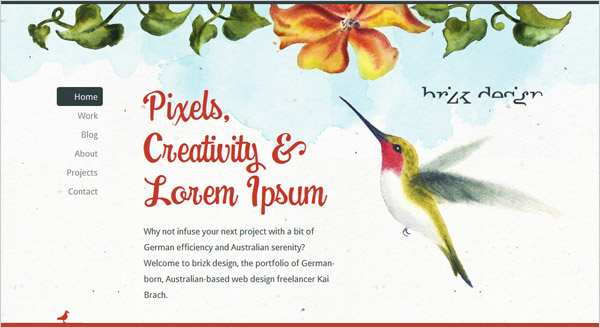
- 5. 더 많은 비주얼 효과들



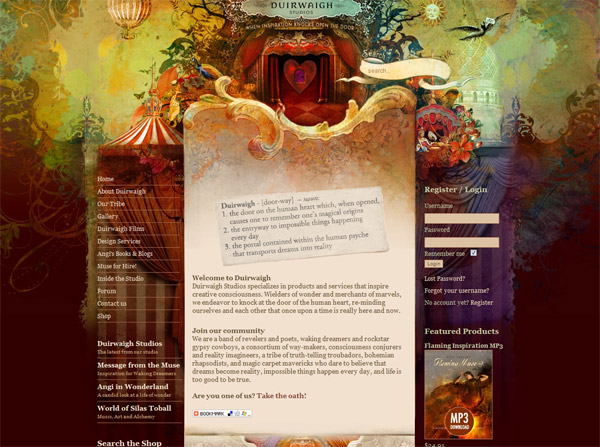
최신 웹디자인의 배경을 주목하라. 밋밋했던 배경들이 점점 패턴, 또는 다양한 질감의 느낌을 주는 배경으로 바뀌고 있다. 단지 보기에 더 좋고 웹3.0의 모던한 느낌뿐만 아니라 디자인 컨셉에 따라 웹사이트에 걸맞는 특정한 비주얼 효과와 느낌을 살려주기 때문이다.
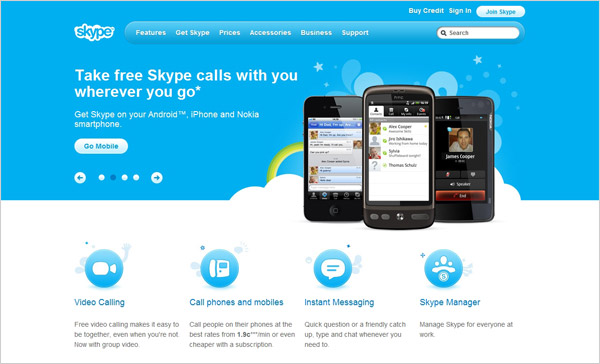
- 6. 모바일과 호환이 가능한 디자인



몇 년 전 스마트폰 시장의 등장과 함께 모바일 세대가 시작되었다. 올 해 CSS와 JavaScript가 지원되는 스마트폰의 수의 증가와 함께 웹디자인의 새로운 트렌드는 물론 모바일과의 호환성을 겨냥한 웹사이트들도 함께 늘어나고 있다.
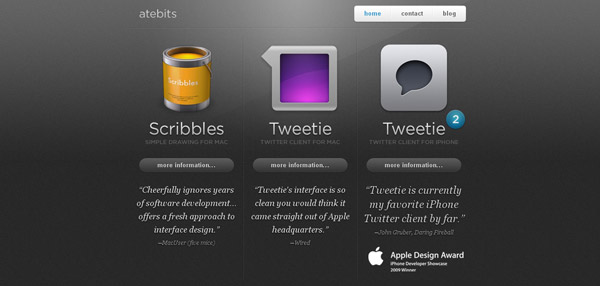
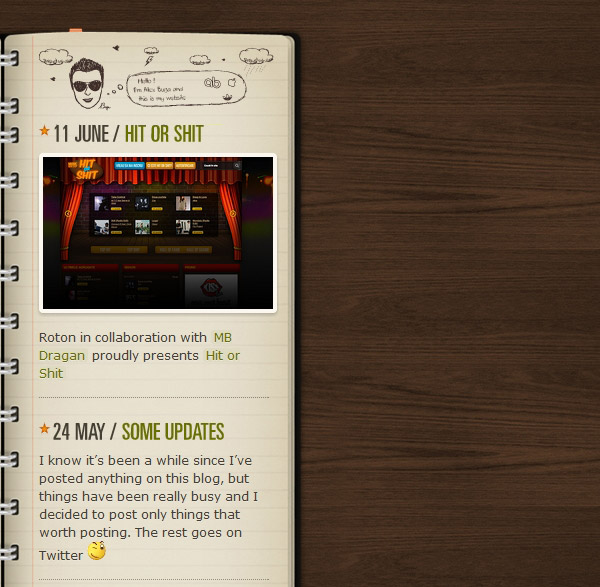
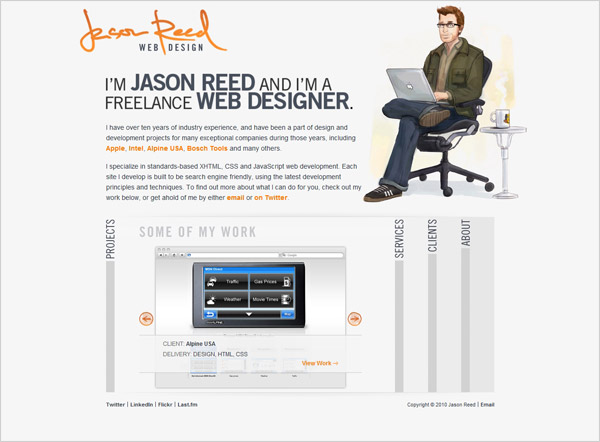
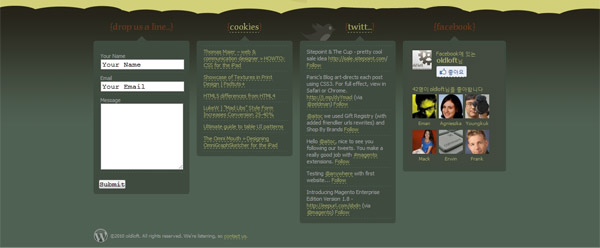
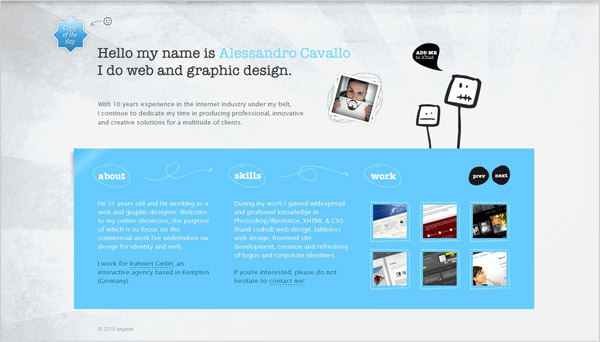
- 7. 싱글 페이지 레이아웃



방문자에게 제공할 정보가 많지 않지만 그래도 회사에서 제공하는 서비스에 대한 간단 정보를 담은 웹사이트를 만들어야 한다고 생각해보자. 이 때 여러 페이지로 구성된 웹사이트를 만드는 것은 불필요한 일이다. 싱글 페이지 레이아웃을 사용하면 불필요한 페이지 수를 줄일 수 있고 디자이너, 사용자, 그리고 방문자 모두에게 보다 효과적일 수 있다.
- 8. 미니멀리스트와 창의성



과거의 정신없고 복잡했던 웹디자인에 비해 올 해는 웹디자인에 충분한 여백을 살린 심플한 미니멀리스트 컨셉이 주를 이루고 있다. 보다 깔끔하고 흡입력이 있으며 기억하기에 쉽고 동시에 창의적이다.
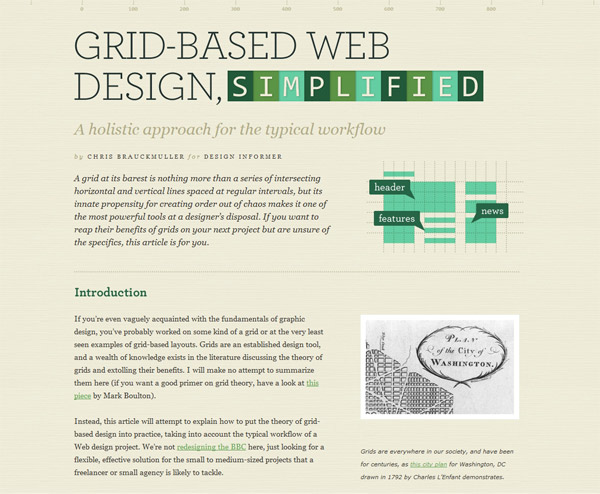
- 9. 멀티 컬럼 / 그리드 시스템



그리드 시스템 자체는 새로울 것이 없지만 디자이너들은 그리드 시스템의 장점을 보다 잘 활용하고 있다. 즉 웹디자인 레이아웃에 멀티 컬럼을 사용하여 사용성을 높이는 것인데 멀티 컬럼을 사용할 때 레이아웃의 공간을 보다 효율적으로 사용할 수 있어서 더 많은 콘텐츠를 담을 수 있다.
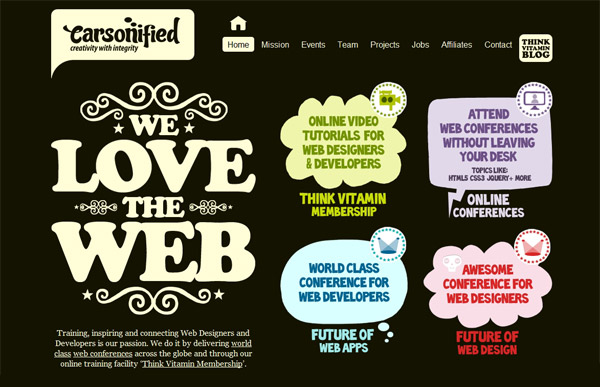
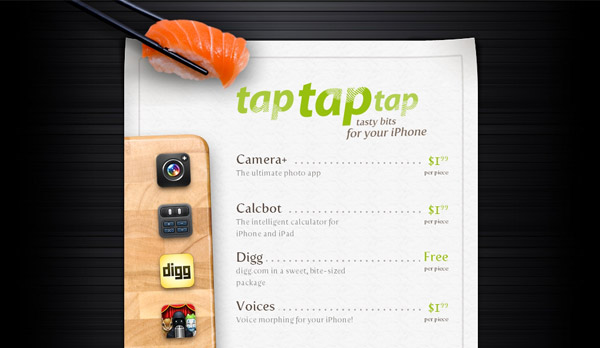
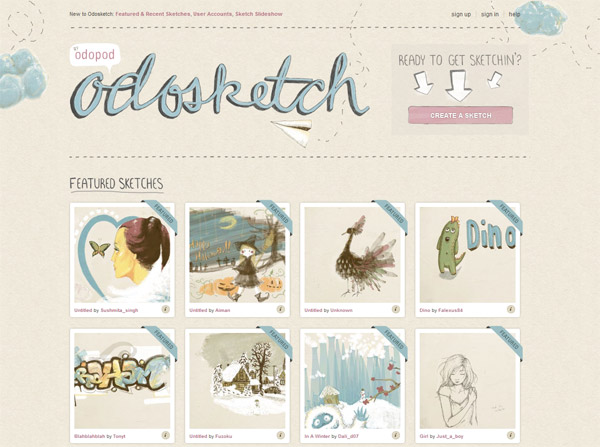
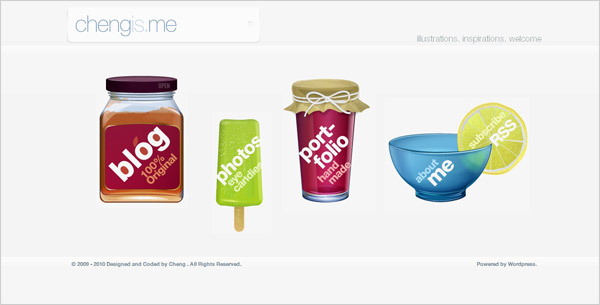
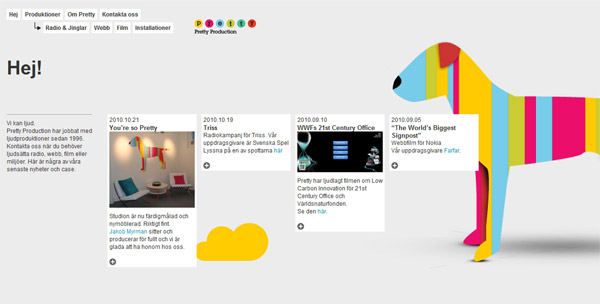
- 10. 독특한 일러스트레이션과 깔끔한 아이콘



고객들의 시선을 사로잡는 것이 얼마나 중요한 것인지 많은 기업들이 인지하고 있다. 기업의 컨셉트에 따라 웹사이트를 디자인하는 것은 물론이고, 최근에는 많은 기업들이 주요 바탕 이미지들을 사진에서 일러스트나 아이콘으로로 바꾸고 있다. 자신만의 독특한 일러스트레이션과 아이콘이야말로 고객의 관심을 끌고 기억에 남게될 것이다.
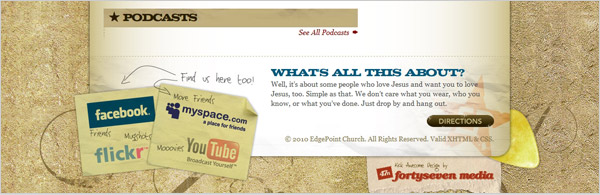
- 11. 소셜미디어는 필수다


소셜미디어는 아무리 강조해도 지나침이 없다. 적어도 모든 사람들이 페이스북은 하고 있다. 소셜미디어는 방문자와 소통할 수 있는 또 하나의 통로인 만큼 푸터나 사이드바 어디든 디자인 컨셉트에 맞는 곳에 링크를 걸도록 한다. 많은 사람들은 웹사이트를 통해 늘 연결되어 있기를 원하고 있기 때문이다.
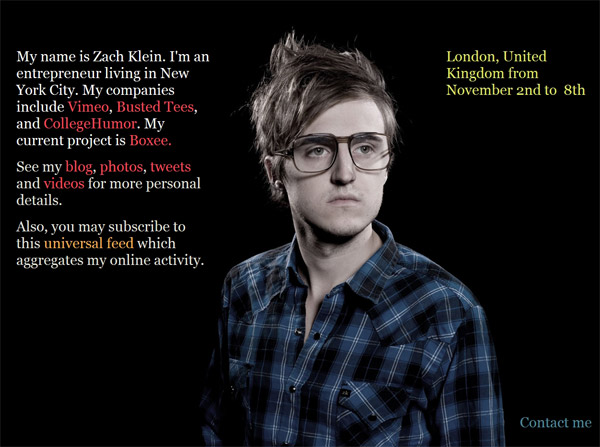
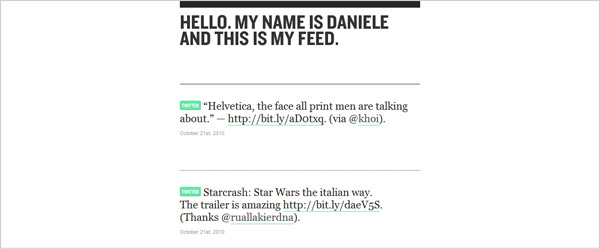
- 12. 자기소개



인터넷 시대에 웹사이트는 누군가를 알게되는 새로운 방법이다. 소개를 위한 영역이나 헤드라인을 이용하는 것이 현재 웹디자인의 새로운 트렌드이다. 방문자가 웹사이트를 훑어보는데 소요되는 시간은 평균 30초인데 이 시간 내에 자신을 알리고 회사가 제공하는 서비스를 알리기 위해서는 이보다 더 나은 방법은 없다.
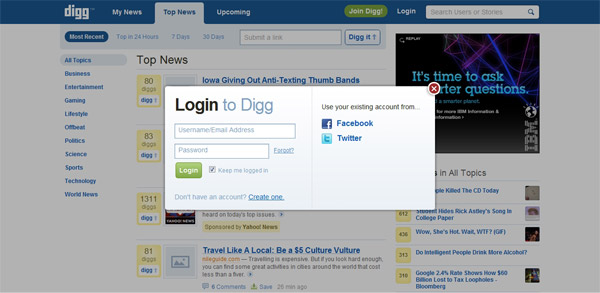
- 13. 모달 박스(modal boxes) / 라이트 박스(light boxes)



라이트 박스라고도 알려진 모달 박스는 신세대 팝업 창으로 불리기도 했다. 모달 박스란 현재 그림, 텍스트, 또는 비디오 등에 다양하게 사용되고 있다. 보다 깔끔하고 선명하며 사용자로 하여금 제공되고 있는 정보에 집중할 수 있도록 도와준다. 또한 기존의 팝업 창보다 사용성이 뛰어나다.
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |









































