'Design'에 해당되는 글 6건
- 2011.04.19 디자이너의 기본과 새출발
- 2011.04.19 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지
- 2011.04.19 대형 배경이미지를 활용한 웹사이트 40선
- 2011.04.19 5가지 웹사이트 디자인 트렌드에 관하여
- 2011.04.19 2011 웹 디자인 트렌드
- 2011.04.19 2010년 웹디자인 트렌드와 곧 다가올 트렌드
우리가 인정받지 못하는 것은 스스로가 인정할 정도의 모습이 아니기 때문입니다. 정말 좋은사람 혹은 비교적 괜찮은 사람, 기본은 지키는 사람, 생각하면 씁쓸한 사람, 열받게 하는 사람, 다시는 만나보고 싶지 않은 사람. 우리는 어떤 사람이였나요? 과연 객관적으로, 제 3자의 입장에서 우리는 어떻게 평가될까요?
사람이 마음에 들지 않으면 그사람의 작업도 긍정적으로 평가될 수 없습니다. 저러니까 일도 그모양이야. 저사람은 디자이너로 인정조차 하고싶지 않아. 역시 뭘 모르는 자만에만 빠진 풋내기 디자이너군.. 이런 얘기를 듣습니다.
제가 아는 모든 디자이너는, 여러분들은 인간적으로도 존경받고 작업으로도 감동을 줄 수 있는 분들이기를 간절히 바랍니다.
2. 디자이너는 작업으로 말합니다.
시각적인 결과물을 내도록 매순간 행동해야 합니다. 참 많은 시간을 고민하면서 보냅니다. 불필요한 생각도 비효율적인 조사도 병행됩니다. 그런 후에 스스로에게 핑계를 댑니다. 주어진 시간에 가까스로 부대끼며 적당히 마무리 해서 보여주면서 스스로도 찝찝함을 숨기지 못합니다. 우리는 열정에 타오르고 영감을 얻고 깨달은 것이 있으면 바로 디자인을 해야 합니다. 손으로 눈으로 포토샵으로 연필로 마우스로 카메라로 볼펜으로.. 바로 작업으로 이어져야 합니다. 이틀전 새벽에도 하루를 돌아보며 자신에게 이렇게 말했습니다. " 입닥치고 디자인이나 하시지 그래 너가 뭐가 그리 잘났는데 무한 구상이나 하고 자빠져있니? " 이런 날들이 더 많아져서 더 효율적인 자기관리가 필요한 때입니다.
3. 사람을 위해 하는 일이고 나눔을 통해 성장합니다.
나눔이라는 것은 내가 아는 것, 경험한 것을 이야기 해주고 상대방을 격려하고 그들이 하려는 얘기를 들으려고 마음의 여유와 시간을 갖는 것 입니다. 아직도 나눌 사람이 없다고 나눠본 적이 없다고 나눌 수 있는 능력이 안된다고 말하고 있다면 내가 어른이 맞는지, 사회인이 맞는지, 부모님께 사랑받으며 살아온 사람이 맞는지, 인생의 중요한 매순간 그 기로에서 누구의 도움하나 안받았는지 돌이켜봐야 합니다. 우리를 이끌어주고 성장시켜준 분들이 있습니다. 아낌없이 줬던 우리가 행복하기 만을 바라면서 지원했던 그 사람들이 있습니다. 이제 우리가 그사람 이어야 하고 디자이너는 그럴 영향력이 너무나도 큽니다.
디자인은 나눔 즉, 커뮤니케이션이며 이것의 다양한 의미와 범위, 방법들을 죄다 재껴놓고 극단적으로 말씀을 드려서, 나누지 않는다면 디자이너라고 할 수 없으며 더이상의 그 어떤 성장도 없습니다. 사람의 본성에 대해서 끊임없는 관심을 갖고서 일과 삶을 열정적으로 연구하며 나아가다보면 이것을 조금씩 깨닫게 됩니다. 그리고 모든 프로들은 이것을 다 압니다. 만약에 이것에 대한 깊은 관심과 통찰에 대한 시도가 없었다면 지금부터 시작하세요.
우리는 사람을 위해 하는 일을 하고 있습니다. 내가 모르는 사람들 까지도 나와 상관이 전혀 없던 사람들에게도 나의 머리와 손으로, 마음과 열정으로 그들에게 도구를 주고 지식과 지혜를 전달하고 아름다움과 기쁨을 느끼게 하는 일을 하고 있습니다. 이것을 알던 모르던 우리는 이 가운데 깊숙에 들어와 있으며 되도록이면 이에 대한 사명감까지도 갖고서 보람되게 즐기시기를 바랍니다. 이렇게 인식하고 전환을 해가면 작업이 기뻐지고 결과물의 느낌이 점점 달라집니다. 그들을 생각하고 있는 것이 결과에 나타납니다.
4. 게을리 했던 중요한 것들을 되돌아 봐야합니다.
색, 디자인 이론과 철학, 조형요소, 스토리텔링, 나만의 디자인 마인드 그동안 고인 물처럼 이것들에 대한 업데이트를 게을리 하지 않았는지 돌아보아야 합니다. 졸업한 이후로 혹은 몇년전 이후로 전혀 공부하지 않고 찾아보지 않고 있었다면 냄새날 정도로 썩은, 텅텅빈 상태로 노동으로써만 디자인을 해왔다고 판단해야 합니다. 이것들은 계속 진화하고 많은 디자이너들에 의해서 연구 및 실험되고 전시되고 교류되고 있습니다. 이미 알았던 익혔던 것 만으로 디자인하고 있다면, 내가 정말 게을러 터졌구나 오만방자한 너무나도 자신에게 관대한 배불뚝이구나 하고 크게 혼내야 합니다. 급했던 것들에 휘둘려 중요한 것을 놓쳐온 것들이 무엇인지 돌이켜보고 다시 돌아갑시다. 다시 시작합시다. 안그러면 더이상은 더 나은 보람과 깨우침은 없습니다.
더 짜릿한 영화를 보고 더 자극이 되는 감동적인 책을 보고 행복한 사람들과의 소소한 수다를 떨어도 지워질 수 없습니다. 자신과의 조용한 대면에서 부끄러운 현재를 계속 방치한다면 이러한 꼬맹이 같은 행동의 굴레에 얽히고 *혀, 곧 그것이 너무 익숙해져 버려 편한데로만 되는데로만 살아가는 디자이너가 됩니다. 묵혀놨던 중요한 문제, 행동하지 않는 비겁했던 부풀은 계획들, 지키지 못한 약속, 지켜주지 못한 사람들.. 더이상 후회없는 일과 삶이 되도록 나의 걸어온 길을 돌아보고 디자이너로써 기본이 되는 행동들을 해 나아가야 합니다.
5. 새출발을 위해서는
새로운 계획이 필요하고 그 계획은 구체적이어야 하고 시간은 작개 쪼개서 설정해야 실천률이 높아지고 귀찮을 정도로 꼼꼼한 체크를 통해서 행동을 계속심어 관성처럼 익숙해지게 만들어야 하고 언제 그랬냐는 듯이 달라진 모습으로 살아가야 합니다. 누구에게나 이럴 권리와 의무가 있고 이것에서 프로와 아마추어가 구별됩니다. 돌아보고 반성하되 부질없던 과거를 되짚어 보는 향수감에 빠져서 '이제 나 제대로 시작 하는구나 뭔가 잘할 수 있을 것 같아" 이러면서 스스로를 감동시키는데에 시간을 많이 소비하지 말고 묵묵히 행동하고 그것을 기록하고 심고 또 심어서 달라짐으로 인한 작업의 변화와 주변인 들에게 전염되는 열정의 바이러스가 스스로에게 행복감을 줄 때 까지 버텨야 합니다. 그 시점에서는 심은 행동들이 나를 유지시켜주고 보다 가벼운 발걸음이 되게 만들어 줍니다.
우리들의 치열한 노력을 기대합니다!
[출처] 디자이너의 기본과 새출발. (부유한 웹디자이너 모임) |작성자 하동욱
'Design' 카테고리의 다른 글
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
|---|---|
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
유저빌리티에서의 성과는 하나의 웹사이트 안에서 수 백가지에 이르는 크고 작은 문제점들을 하나씩 찾아서 고쳐나가야 이룩할 수 있다. 유저빌리티의 문제점은 아주 작고 사소한 경우가 많다. 그 동안 진정 이용자의 입장에서 바라보지 않았기 때문에 발견할 수 없었던 경우가 대부분이다. 그래서 유저빌리티는 작은 노력으로 커다란 효과를 볼 수 있다는 잇점을 갖고 있다.
관행을 지켜라.
인터넷의 역사가 길어지면서 웹사이트 디자인은 어느 정도 굳어진 정형을 갖게 됐다. 웹사이트의 로고나 이름을 일정한 위치에 두거나, 왼쪽에 세로로 길게 네비게이션 바를 두는 것 등이 그 예다. 유저빌리티 전문가인 제이콥 닐슨은 "이용자들이 당신의 웹사이트가 아닌 다른 웹사이트들에서 대부분의 시간을 보낸다는 점을 명심하라"며 "이용자들은 당신의 웹사이트에 찾아오기 전에 이미 웹사이트가 어떻게 움직일 것인가에 대한 일정한 기대를 갖고 있다"고 강조한다.
`마이크로 컨텐트'를 직설적으로 써라.
마이크로 컨텐트는 웹페이지의 타이틀, 컨텐트 페이지의 헤드라인이나 중간 제목, 링크의 이름, 이미지나 링크의 ALT 값, 간단한 안내문 등 웹페이지 곳곳에서 보이는 20글자 이하의 짧은 글들을 말한다. 마이크로 컨텐트는 그 뒤에 따라오는 내용이나 페이지가 무엇에 관한 것인지를 이용자들이 한 눈에 알아 볼 수 있도록 씌어져야 한다. 키워드를 담은 직설적인 표현이 제격이다.
한 눈에 훑어 볼 수 있도록 하라.
웹 페이지를 읽는 독자들은 한 줄 한 줄 꼼꼼히 읽지 않는다. 읽기 보다는 훑어본다고 하는 편이 더 정확하다. 이런 독자들의 시선을 붙잡기 위해서는 페이지를 여러 토막으로 나눠 곳곳에 중간 제목을 달거나 중간 제목들을 한 군데 모아 전체 내용을 한 눈에 가늠할 수 있도록 해줘야 한다.
이미지는 손톱 크기부터 시작하라.
이미지를 다룰 때는 손톱 크기의 샘플부터 본래 크기의 이미지로 찾아갈 수 있게 하자. 손톱 크기 샘플을 만들 때는 실제 이미지를 단순히 가로 세로 사이즈만 조절하는 데 그치지 말고, 크기와 함께 해상도를 떨어뜨려 독자들의 다운로드 시간을 최소화해 줘야 한다. 샘플과 함께 제 사이즈 이미지의 파일 크기와 파일 형태를 미리 알려주는 것도 잊지 말아야 한다.
핵심정보는 가로 세로 4대3 비율 안에 넣어라.
컴퓨터 모니터의 가로 세로 크기는 4대 3의 비율을 유지한다. 독자들에게 보여줄 핵심 정보나 웹사이트 브라우징에 결정적인 요소들은 이 비율을 벗어나는 곳에 위치해서는 안된다. 이 중에서도 거의 대부분의 퍼스널 컴퓨터에서 스크롤링 없이 볼 수 있는 가로 640, 세로 480 픽셀 이내의 화면은 그야말로 황금의 자리다.
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
|
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
1. Flash 사용은 가급적 피할 것.
인터랙티브하고 역동적인 웹사이트 디자인에 있어 플래시 사용은 지극히 당연한 것인지도 모릅니다. 그러나 만약 회사가 웹사이트 유지 및 디자인에 소규모의 꽉 짜여진 예산을 준수해야 하는 상황이라면 플래시 애니메이션 및 비디오 활용을 제외하는 것이 좋습니다.
대신에 HTML5, Javascript와 CSS3를 활용하는 센스를 발휘하는 것이 더 나을 수도 있으며 모바일웹 환경에 대응하기가 수월해 질 수 있습니다. 참고로 Flash를 완전히 배제하기 보다는 가급적 효과적이고 상황에 따라 유연하게 적용하는 테크닉을 발휘해야 한다는 것은 잊지 말아야 합니다.
2. 웹폰트(글꼴)의 사용
웹사이트 디자인에서 타이포그래피는 미려하고 효율성 높은 웹사이트를 디자인하는데 매우 중요한 요소이지만 웹사이트 디자인의 결정적인 핵심사항은 아니라고 할 수 있습니다.
그러나 고객에게 보다 나은 기업의 메시지와 가치를 전달하는데 있어 타이포그래피는 큰 역할을 하게 됨으로 좋은 맞춤형 웹폰트를 사용하는 것은 아주 바람직한 부분입니다. 여러분의 웹사이트에 어떤 웹폰트를 적용하면 좋을지 충분히 고려해 보는 것을 제안하고 있습니다.
3. 모바일 호환성(Mobile Compatibility)
스마트폰의 출시 이후, 모바일을 통한 서핑은 세계의 수많은 사용자들이 이용하는 하나의 일상이 되었습니다. 마치 하나의 새로운 세상을 만난 것과 같습니다. 오늘도 모바일에 접속해 머무르는 사용자들이 수없이 많다는 사실을 간과해서는 안됩니다.
최근 들어 크고 작은 모든 기업과 금융사들이 많은 사용자들에게 한걸음 더 다가갈 수 있도록 발빠른 준비를 서두르고 있는 것도 그런 까닭입니다. 어떠한 모바일 버전과도 원만하게 호환되는 웹사이트 디자인을 제공한다는 것은 고객에게 최대의 혜택을 제공하게 되는 것이고 그들로 하여금 기업의 마인드를 높게 평가하게 하는 좋은 요인이 되기도 합니다.
4. 소셜 미디어(Social Media) 활용
만약 잠재고객과 폭넓은 접촉을 기대하고 그들을 액티비티 고객으로 활용하려고 한다면 SNS는 더할 나위 없이 유용한 솔루션이 될 것입니다. 트위터(twitter)와 페이스북(facebook) 등과 같은 소셜미디어는 브랜드 입지와 웹사이트 트래픽을 창출하는데 많은 도움이 되고 있어 인터렉션과 커뮤니케이션의 최근 트렌드가 되고 있습니다.
5. 미래지향적 감동을 추가
중소기업으로서, 웹사이트 디자인에 모든 첨단 트렌드를 수용하기란 벅찬 일이고 감당할 수 없을 수도 있습니다. 하지만 웹사이트에 웹 기술 개발의 최고 혜택을 누를 수 있도록 일부라도 CSS3 또는 HTML5를 도입, 미래지향적 감동을 전달 할 수 있도록 하는 것을 제안하고 있습니다.
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
1. More CSS3 + HTML5
FLASH보단 HTML5+CSS3가 많은 부분 차용될 것이다.http://html5games.net/ 게임도 만드는 마당에 HTML5로 모두 바끼길 기대해본다.
2. Simple Color Schemes
심플 이즈 베스트 산듯하고 모던한 칼라이 2011역시 대세를 이룰 것이다.http://joypoll.com

http://www.facebook.com

3. Mobile Ready
블로그로 운영되는 사이트들은 플러그인을 통해 모바일에 대응할 수 있도록 구성되어 있다.컨텐츠를 모바일에서도 지원하도록 해주는 기술이나 회사들이 많이 생겨날 것이다.
4. Parallax Scrolling
시차스크롤서로 다른 레이어를 통해 원근감을 부각시키는 기법이다. 모바일 배경화면이 이런식으로 구성되며
사용자로 하여금 새로운 UX경험을 불러일으킬 수 있다.
demo: http://www.rowtothepole.com/
5. Designing for Touch Screens, Not Mice
No Click Just Touch!프론트 사용자가 IPad나 타블렛에서 본다면 그에 맞는 디자인이 요구된다.
6. Depth Perception in Web Design
원근감을 더욱 살린 3D TV같은 트렌드에 적응하는 사용자들은 웹사이트 역시 더욱 큰 원금감을 요구한다.7. Large Photographic Backgrounds
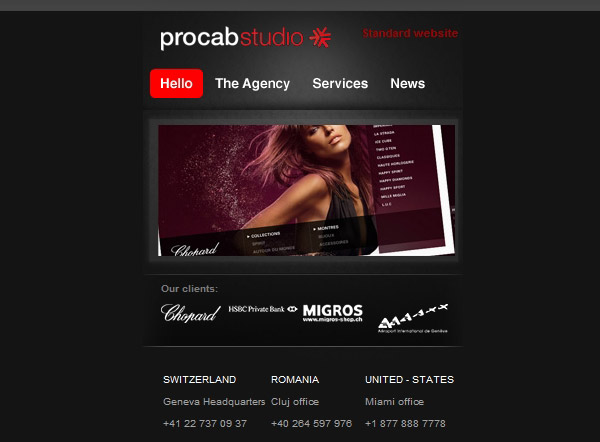
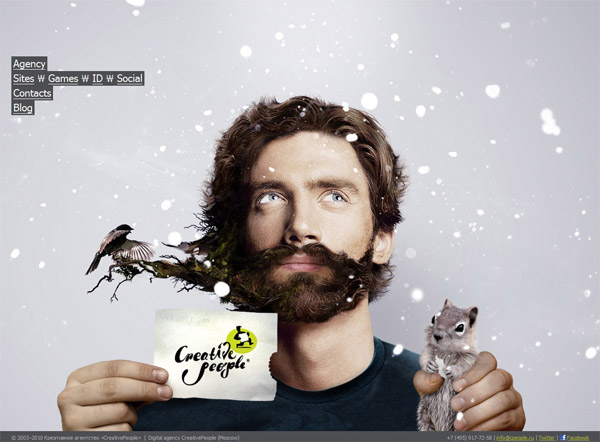
예전 플리커나 Bing같은 사이트에서 큰 이미지를 전면에 내세운 디자인을 보고디자인 쉽게 한다 생각했는데 2011에는 트렌드로 자리잡았다.
8. Adventurous Domain Names & Integration
특이하고 재밋는 도메인을 활용한 디자인9. QR: Quick Response
QR코드 대응 QR코드를 쉽게 만들 수 있게됨에 따라 디자인에 반영하는 사례가 늘어나고 있다.
10. Thumbnail Design
섬네일 디자인 7번과 대립되긴 하지만 구글 검색에서 미리보기 기능을 지원하고사용자들은 열광하고 있다.
위젯이나 컨텐츠를 미리보는 기능이 새로운 디자인 요소로 떠오르고 있다.
11. Constant Connection/ Life Stream
시간흐름에 따른 디자인 구성'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2010년 웹디자인 트렌드와 곧 다가올 트렌드 (0) | 2011.04.19 |
편집자주 :
웹액츄얼리팀은 클라이언트에게 최신 글로벌 웹디자인 트렌드 및 정보를 끊임없이 연구하여 제공하고 있습니다.
뿐만 아니라 소셜네트워크서비스(SNS) 연동, 각종 모바일 최적화, 검색엔진 최적화 등 이 모든 것에 대한 해답도 찾아 드립니다.
저희가 평소 클라이언트에게 제안하고 서비스해 드리는 방향은 글로벌 웹이 진화해 가는 방향과 일치합니다. 아래 글을 참고하시면 저희 서비스 내용에 공감하실 겁니다.
빠르게 바뀌는 웹 환경에서 변화에 준비하려는 국내 웹디자인 업계 분들에게 이 글이 공유되고 도움이 되었으면 합니다.
감사합니다.

트렌드란 특별한 이유 없이 따르게 되는 현상일 뿐 반드시 따라야만 하는 것은 아니다. 디자인을 할 때 트렌드는 새로운 아이디어를 제공해주는 일종의 가이드라인에 더 가깝다. 웹디자인 업계에 있는 우리는 트렌드가 얼마나 빠르게 변하는지 잘 알고 있다. 사용자 인터페이스는 미적인 측면뿐만 아니라 그 외 다양한 부분에서 매우 중요한 역할을 한다.
2010년이 불과 3개월 밖에 남지 않았지만 올 해의 웹디자인의 혁신적인 변화들은 디자이너들에게 놀라운 발전을 가져다 준 동시에 웹디자인의 무한한 가능성을 제시하고 있다. 다음은 앞으로도 지속될 것으로 보이는 2010년의 주요 웹디자인 트렌드 13가지이다. 또한 새로운 웹디자인 프로젝트나 기존의 웹사이트 및 블로그를 새롭게 단장할 때 도움이 될 만한 아이디어도 함께 소개하고자 한다. 중요한것은 무엇보다 독창적인 자신만의 컨셉트를 표현하는 것임을 잊지 말자.
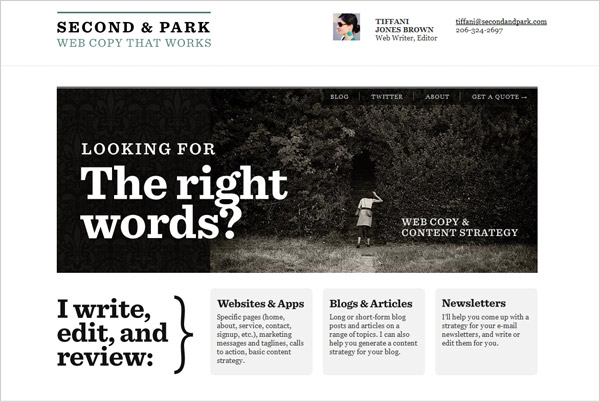
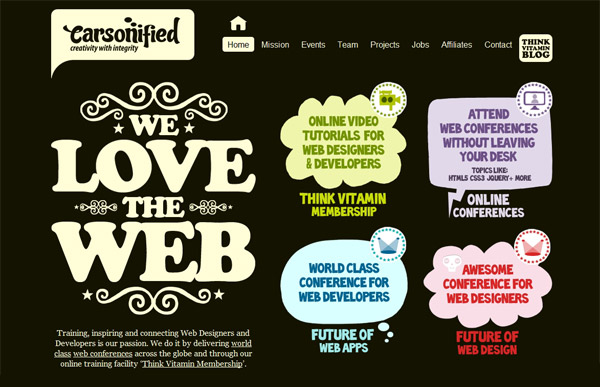
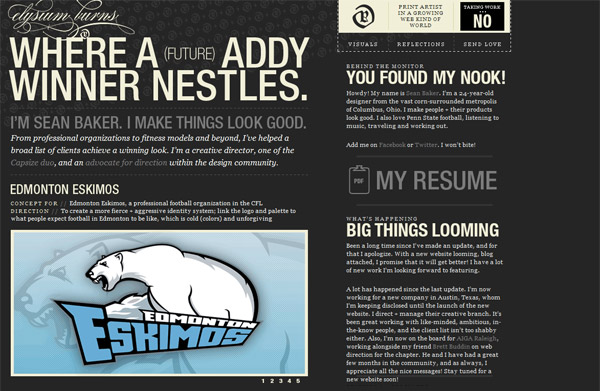
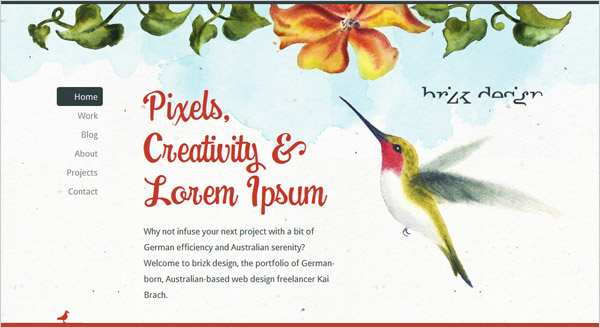
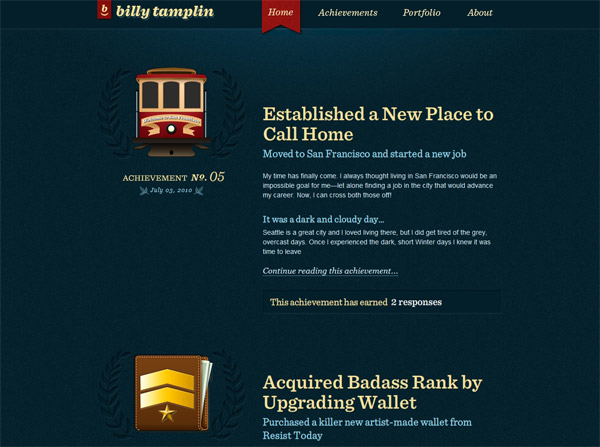
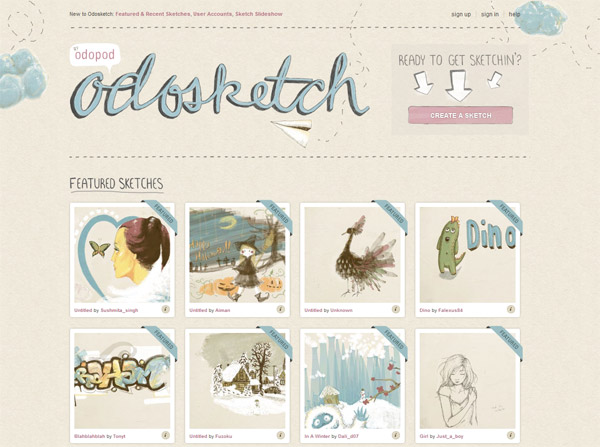
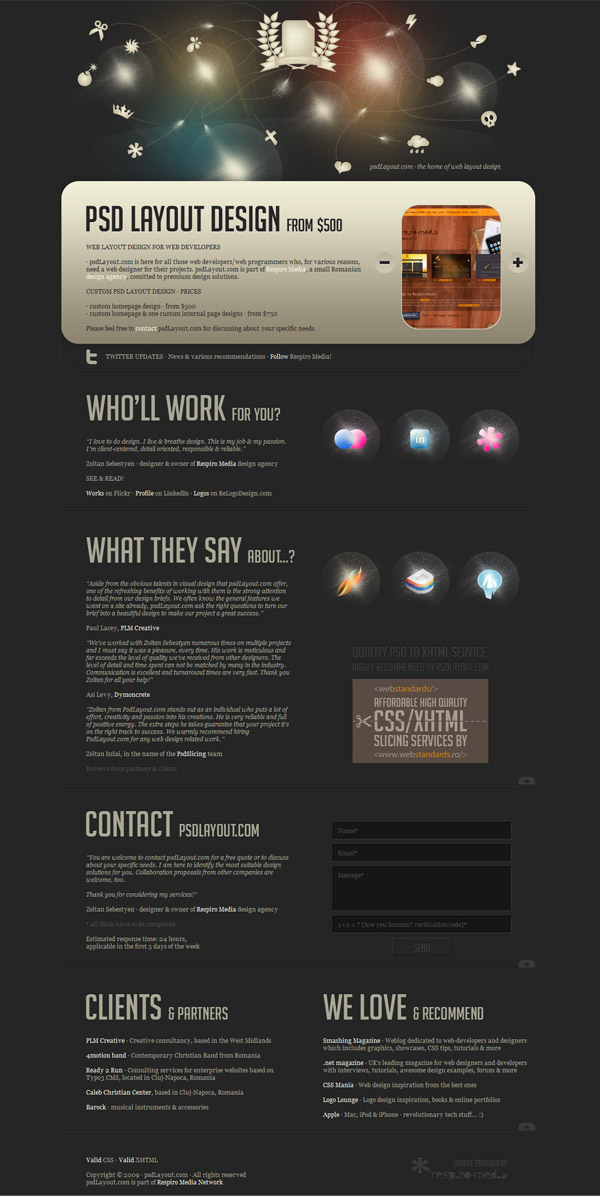
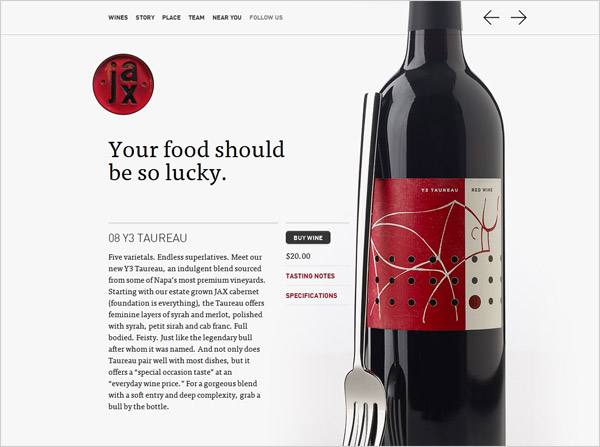
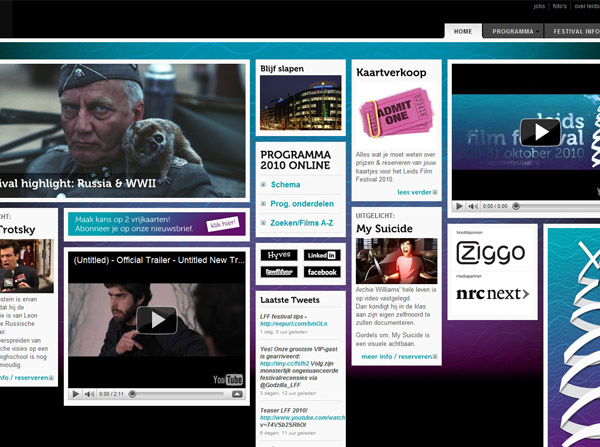
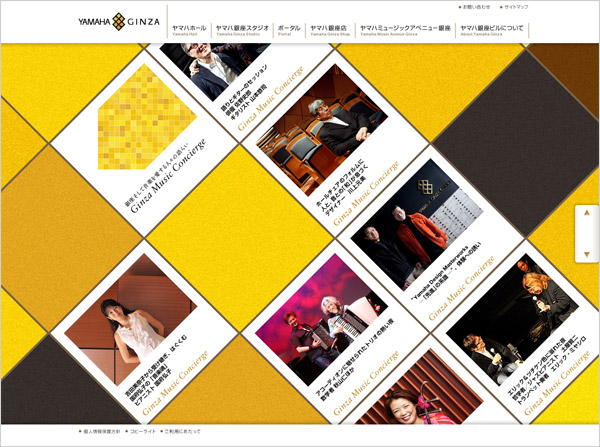
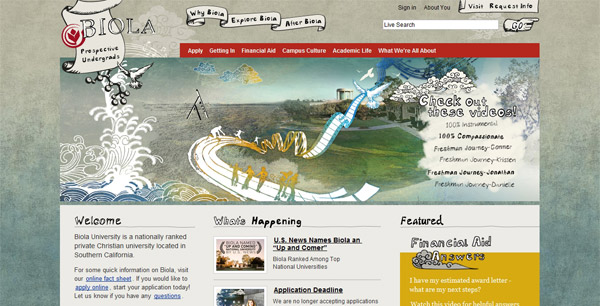
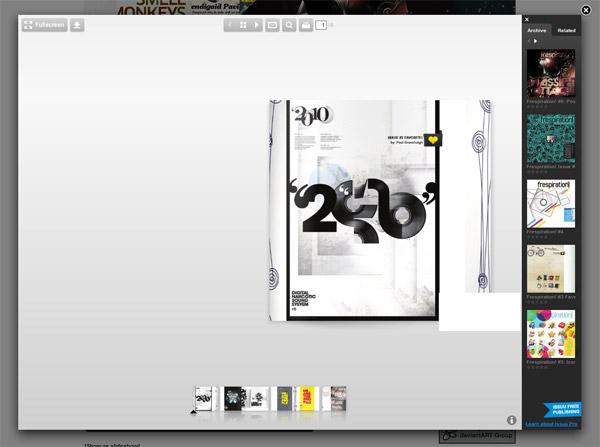
- 1. 큰 헤드라인과 이미지



이미 잘 알고 있겠지만 오늘날 많은 웹사이트는 큰 헤드라인이나 이미지(또는 둘 다)를 사용하고 있다. 디자이너들이 이렇게 하는 이유는 사용자의 시선을 끌어 웹사이트에 머물게 하기 위함인데 사용자에게 훌륭한 비주얼 효과를 제공해 웹사이트를 기억할 수 있도록 도와준다. 나아가 웹사이트의 전반적인 분위기를 전달하고 방문자로 하여금 웹사이트에 몰두할 수 있도록 유도한다.
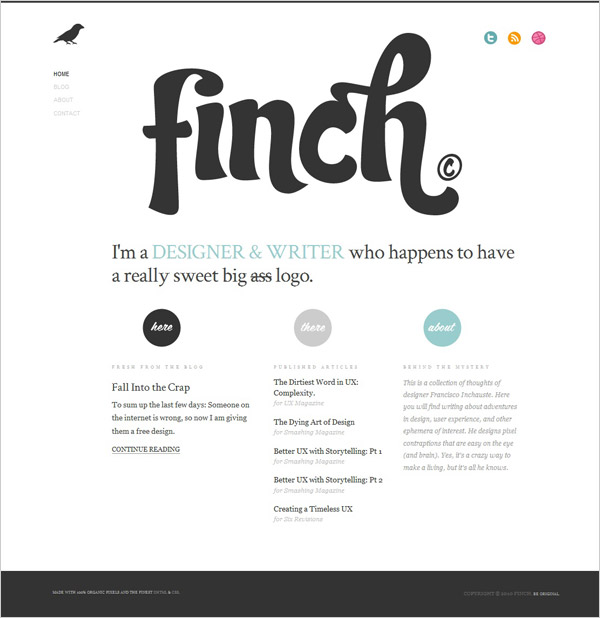
- 2. 맞춤형 타이포그라피


오늘날 타이포그라피는 지루한 기본 폰트에서 참신한 맞춤형 폰트로 확장되고 있다. Typekit(최고의 폰트를 만드는 폰트 회사에서 제공하는 고급 오픈 타입 폰트를 연결시켜 주는 온라인 서비스)을 사용하면 웹에서 다양한 폰트들을 쉽게 사용할 수 있다. 기존의 폰트들과 작별하고 예쁘고 읽기 쉬운 폰트를 골라 상업용 웹사이트나 포트폴리오의 목적을 보다 명확하게 전달할 수 있게 한다.
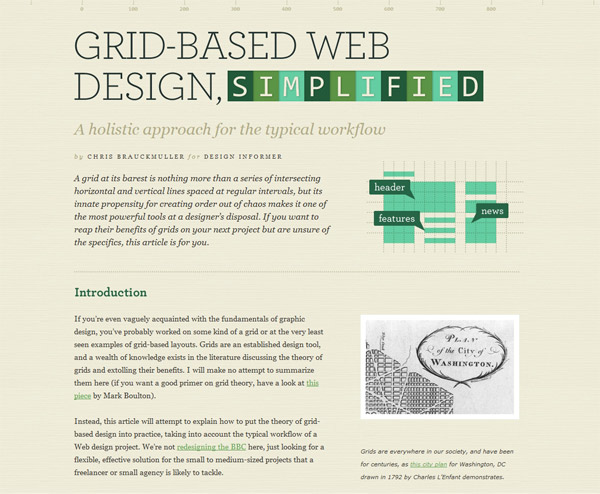
- 3. 인쇄 디자인 효과


셰리프 폰트, 보다 많은 그래픽, 그리드 시스템 등 인쇄 디자인에 관련된 다양한 요소들이 올 해 웹디자인에 큰 영감을 주었다. 웹디자인이 인쇄 디자인에 영향을 받은 이유는 한눈에 시선을 집중시키는 효과와 명확한 전달력 때문이다.
- 4. CSS3과 HTML5 능력


CSS3과 HTML5의 등장으로 웹디자이너들은 보다 빠르고, 효과적인 내비게이션을 다룰 수 있게 되었다. CSS3의 경우 디자이너들은 더 이상 효과를 만들기 위해 이미지를 사용할 필요가 없어졌다. 오히려 그 어느때보다 둥근 코너, 테두리와 배경, 텍스트와 섀도박스, 그리고 불투명 속성을 만들기가 쉬워졌다. HTML5도 큰 기대를 모으고 있는 캔버스 요소는 물론 “header”, “footer” 그리고 “nav”와 같은 시멘틱 태그들을 더 많이 소개될 것이다.
- 5. 더 많은 비주얼 효과들



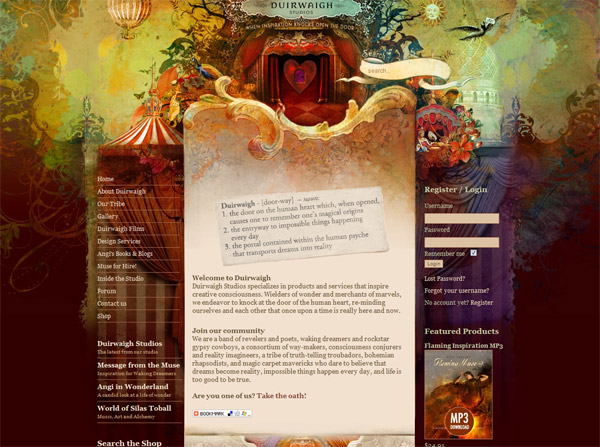
최신 웹디자인의 배경을 주목하라. 밋밋했던 배경들이 점점 패턴, 또는 다양한 질감의 느낌을 주는 배경으로 바뀌고 있다. 단지 보기에 더 좋고 웹3.0의 모던한 느낌뿐만 아니라 디자인 컨셉에 따라 웹사이트에 걸맞는 특정한 비주얼 효과와 느낌을 살려주기 때문이다.
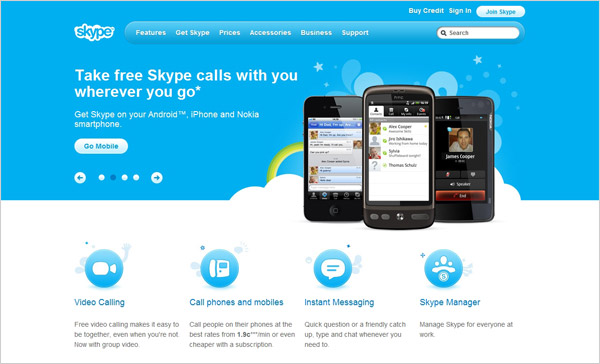
- 6. 모바일과 호환이 가능한 디자인



몇 년 전 스마트폰 시장의 등장과 함께 모바일 세대가 시작되었다. 올 해 CSS와 JavaScript가 지원되는 스마트폰의 수의 증가와 함께 웹디자인의 새로운 트렌드는 물론 모바일과의 호환성을 겨냥한 웹사이트들도 함께 늘어나고 있다.
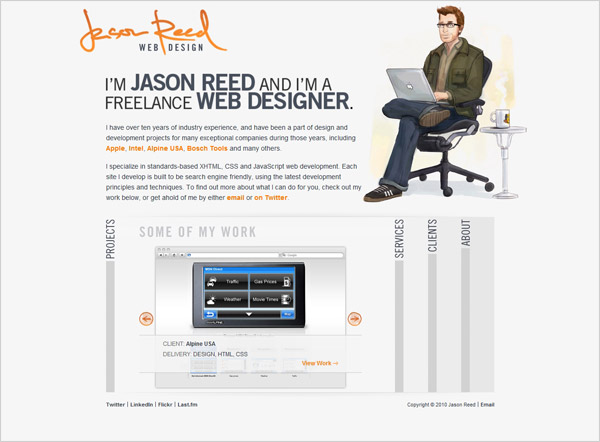
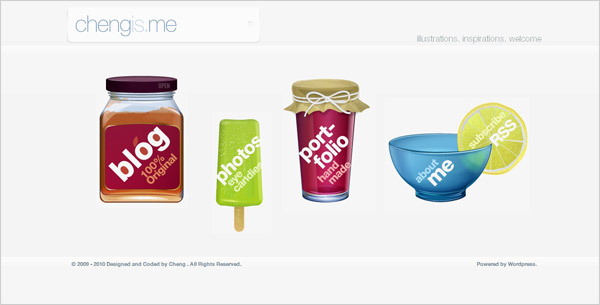
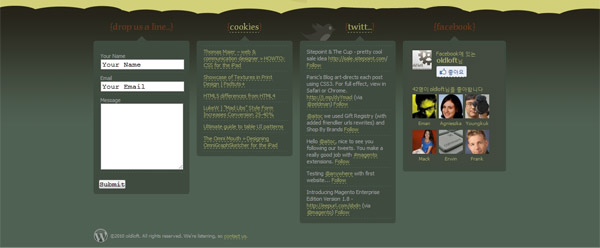
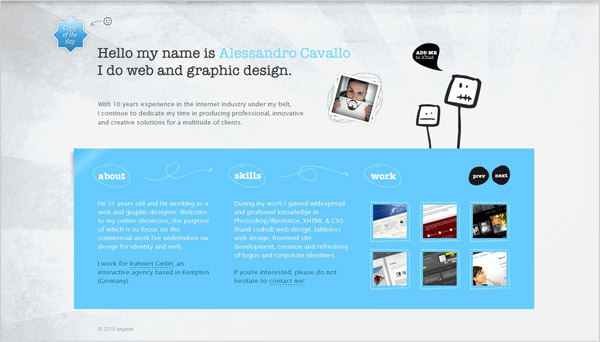
- 7. 싱글 페이지 레이아웃



방문자에게 제공할 정보가 많지 않지만 그래도 회사에서 제공하는 서비스에 대한 간단 정보를 담은 웹사이트를 만들어야 한다고 생각해보자. 이 때 여러 페이지로 구성된 웹사이트를 만드는 것은 불필요한 일이다. 싱글 페이지 레이아웃을 사용하면 불필요한 페이지 수를 줄일 수 있고 디자이너, 사용자, 그리고 방문자 모두에게 보다 효과적일 수 있다.
- 8. 미니멀리스트와 창의성



과거의 정신없고 복잡했던 웹디자인에 비해 올 해는 웹디자인에 충분한 여백을 살린 심플한 미니멀리스트 컨셉이 주를 이루고 있다. 보다 깔끔하고 흡입력이 있으며 기억하기에 쉽고 동시에 창의적이다.
- 9. 멀티 컬럼 / 그리드 시스템



그리드 시스템 자체는 새로울 것이 없지만 디자이너들은 그리드 시스템의 장점을 보다 잘 활용하고 있다. 즉 웹디자인 레이아웃에 멀티 컬럼을 사용하여 사용성을 높이는 것인데 멀티 컬럼을 사용할 때 레이아웃의 공간을 보다 효율적으로 사용할 수 있어서 더 많은 콘텐츠를 담을 수 있다.
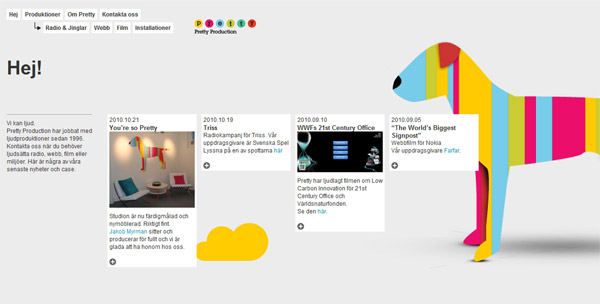
- 10. 독특한 일러스트레이션과 깔끔한 아이콘



고객들의 시선을 사로잡는 것이 얼마나 중요한 것인지 많은 기업들이 인지하고 있다. 기업의 컨셉트에 따라 웹사이트를 디자인하는 것은 물론이고, 최근에는 많은 기업들이 주요 바탕 이미지들을 사진에서 일러스트나 아이콘으로로 바꾸고 있다. 자신만의 독특한 일러스트레이션과 아이콘이야말로 고객의 관심을 끌고 기억에 남게될 것이다.
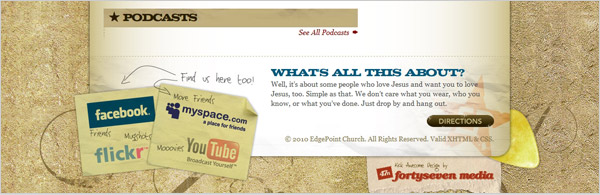
- 11. 소셜미디어는 필수다


소셜미디어는 아무리 강조해도 지나침이 없다. 적어도 모든 사람들이 페이스북은 하고 있다. 소셜미디어는 방문자와 소통할 수 있는 또 하나의 통로인 만큼 푸터나 사이드바 어디든 디자인 컨셉트에 맞는 곳에 링크를 걸도록 한다. 많은 사람들은 웹사이트를 통해 늘 연결되어 있기를 원하고 있기 때문이다.
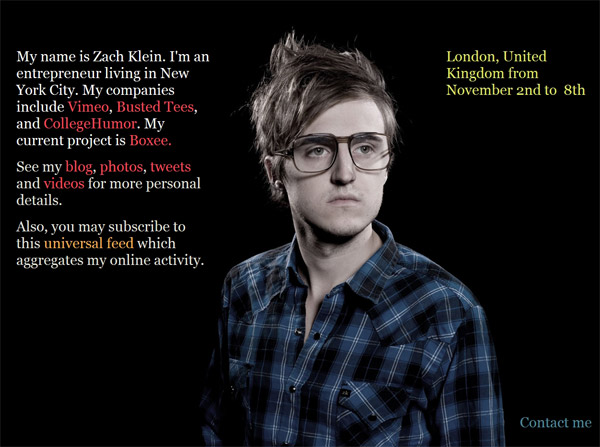
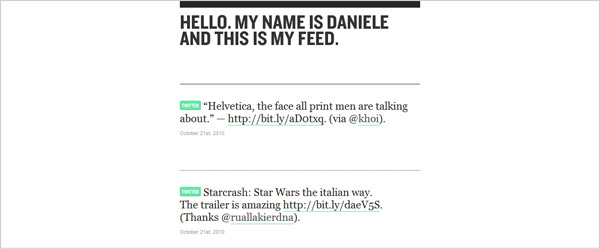
- 12. 자기소개



인터넷 시대에 웹사이트는 누군가를 알게되는 새로운 방법이다. 소개를 위한 영역이나 헤드라인을 이용하는 것이 현재 웹디자인의 새로운 트렌드이다. 방문자가 웹사이트를 훑어보는데 소요되는 시간은 평균 30초인데 이 시간 내에 자신을 알리고 회사가 제공하는 서비스를 알리기 위해서는 이보다 더 나은 방법은 없다.
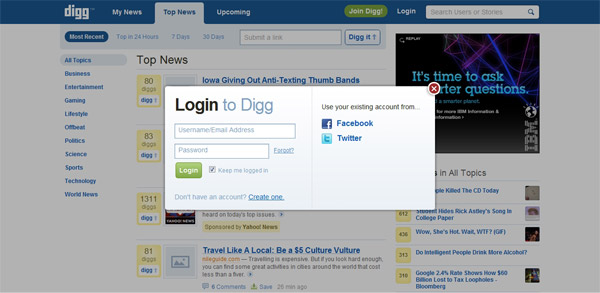
- 13. 모달 박스(modal boxes) / 라이트 박스(light boxes)



라이트 박스라고도 알려진 모달 박스는 신세대 팝업 창으로 불리기도 했다. 모달 박스란 현재 그림, 텍스트, 또는 비디오 등에 다양하게 사용되고 있다. 보다 깔끔하고 선명하며 사용자로 하여금 제공되고 있는 정보에 집중할 수 있도록 도와준다. 또한 기존의 팝업 창보다 사용성이 뛰어나다.
'Design' 카테고리의 다른 글
| 디자이너의 기본과 새출발 (0) | 2011.04.19 |
|---|---|
| 웹디자인할 때 웹디자이너가 꼭 지켜야 할 5가지 (0) | 2011.04.19 |
| 대형 배경이미지를 활용한 웹사이트 40선 (0) | 2011.04.19 |
| 5가지 웹사이트 디자인 트렌드에 관하여 (0) | 2011.04.19 |
| 2011 웹 디자인 트렌드 (0) | 2011.04.19 |









































