'Web Tip'에 해당되는 글 8건
- 2011.06.16 웹표준 코딩하기
- 2011.06.16 웹표준...css...시작!
- 2011.06.16 웹표준...계속 공부중
- 2011.06.16 웹표준_xhtml_공부중
- 2011.06.16 웹표준_xhtml_공부중
- 2011.06.16 웹표준...시작!!
- 2011.06.16 웹표준 과정 커리큘럼
- 2011.06.16 html속성에 구애 받지 않는 태그 <xmp></xmp><pre></pre>
라스트 프로젝트 돌입 ㅋ...포폴에 올릴 사이트 리뉴얼 메인과 서브의 디자인이 끝나고 웹표준 코딩 작업시작...
화일명이나 구조,코딩방법은 회사마다 다르므로 회사내규를 따르면 되고...
일단 이번 프로젝트에서 하는 방법들을 적어보자면..
[개발가이드 참고]
서울특별시 http://waf.seoul.go.kr/
네이버nhn : http://html.nhndesign.com/
daum : http://ui.daum.net/ftdev/guideline
1.일단 디자인된 psd를 야무지게 슬라이스 작업해서 폴더에 잘 분류해서 저장하기
전체적인 폴더 구성은
html폴더 안에 images,css,flash,js등등의 폴더가 있고
images폴더 안에 다시
common(메인,서브 공통이미지),main(메인관련이미지),sub(서브페이지 화일명에 따라 폴더 생성후 넣기)로 구성.
2.마크업 작업하기
이제..웹표준의 정신에 입각하여(!!!) 시각장애인이든, 어떤 브라우저이든, 스크립트가 안먹히든
일단 홈피에 오신 분들이 모두 동등하게 내용을 체험(!)하실 수 있도록 염두해 두며 작업을 시작한다.
쌤께서 주신 웹접근성 페이지제작과 마크업 준수사항을 살펴보면...
[웹접근성 페이지제작 준수사항(체크리스트)]
1. 대체텍스트를 제공하였는가?
(예: 네이버의 로고이미지 - alt="네이버(o)" alt="네이버 로고(x)
-모든 이미지의 명확한 네이밍
-영문alt는 알기쉬운 한글화
2. 동영상 삽입 시, 동영상을 이해할 수 있는 대체내용(자막 등)을 제공하여 접근가능하도록 하였는가?
3. 색상으로 콘텐츠의 내용을 구분하지 않도록 개발 되었는가?
4. 이미지 맵을 시킨경우, 대체텍스트를 제공하였는가?
5. 프레임으로 제작한 경우(frameset/iframe), 프레임안의 내용을 짐작할 만한 적절한 대체텍스트를 제공하였는가?
6. 처음부터 깜빡거리는 개체가 없도록 개발하였는가?
배너등의 경우 처음에는 정지되어있고, 사용자가 원할 경우에만 재생이 가능하도록 제작
7. 키보드만으로 운용가능한 사이트
8. 건너띄기 링크 기능을 제공했는가?
- 페이지상단 : <p><a href="#contents">본문바로가기</a></p>
- 콘텐츠내용 분류가 긴 페이지의 콘텐츠상단에 분류리스트제공
9. 반응시간의 조절기능(모든 페이지의 기능이 자동제어가 아닌 사용자가 직접 컨트롤하도록 개발되었는가?)
- 개편된 페이지의 경우 자동넘김이 아닌 사용자가 직접 해당링크로 이동할 수 있도록
- 여러개의 목록이 있는 배너나 뉴스 등이 자동으로 다음화면이 아닌 사용자가 다음리스트 버튼으로 제어가능하도록
- 새창 또는 팝업창 또는 사용자 예측 전 뜨게 하지 않고, 미리 경고메시지를 알리거나, 직접 제어가능하도록
10. 데이터테이블을 접근성에 맞게 제작하였는가?
- 제목과 요약정보 제공
: summary / caption / thead,tfoot,tbody / th
- 제목셀과 내용을 대응되도록
: scope="col" scope="row" scope="colgroup" scope="rowgroup"
11. 논리적구성(시멘틱한 마크업)
- heading을 이용해 순차적 마크업 진행(각 콘텐츠별 적절한 제목부여)
- 모든 모양 및 배치는 css로 사용(구조와 표현의 분리)
- 불가피하게 레이아웃 목적의 테이블을 제작시 왼쪽 상단에서 오른쪽 하단순서로 인지한다는 것을 명심
- 각 문서에 의미있는 제목(title) 지정
예 : CEO인사말 | 한국직업전문학교
12. 온라인 서식 구성(Form)
- 폼요소 레이블링
1) label과 폼요소 연결 (for와 id연결)
<label for="userid">아이디</label> <input type="text" name="userid" id="userid" value="" />
2) label을 달기 어려운 경우, title속성으로 대체
<input type="text" name="userid" value="" title="아이디입력" />
- 탭키를 이용하여 양식 제어 요소 간의 이동이 순차적으로 가능
13. 신기술 사용 제한
스크립트, 플래시 등 신기술 사용의 경우 해당 기술 지원이 되지 않아도, 사용자가 콘텐츠의 내용에 접근가능해야 함.
- 스크립트의 경우 noscript를 이용하여 대체콘텐츠 제공
- Flash의 경우
1) flash제작시 : accesibility패널에서 name과 tabindex적용
2) 코딩시 : 대체콘텐츠 제공
14. 별도의 페이지 제공
콘텐츠가 13개 지침을 만족하도록 최대한 노력하였으나 해결되지 않는 부분이 남아있다면
텍스트만의 콘텐츠를 제공하는 웹 페이지 (또는 웹 사이트)를 별도로 제공해야 한다.
[마크업]
1. Title 의미있게 작성
- 메인 : 회사이름 및 슬로건
- 서브 : 해당 페이지의 주요제목을 앞에 작성
예) ceo인사말 | 한국직업전문학교
2. 스킵네비게이션 제공
- 가장 먼저 마크업
- 본문바로가기 기능은 반드시
- 그 외 다양한 스킵메뉴 연결 가능
3. 논리적구성
- 의미있는 요소만 마크업 되도록
- heading태그를 이용한 순차적인 의미진행
- 문법
1) 모든inline과 텍스트는 블록안에 마크업
2) 블록요소 안에는 블록, 인라인, 텍스트 모두 포함 가능
단, p, h1~h6, dt는 블록 포함 할 수 없는 블록
3) 인라인 요소안에는 인라인, 텍스트만 포함 가능
4. 대체텍스트
- 일반 텍스트 요소가 아닌경우 의미를 파악할 수 있는 대체텍스트 제공
5. 데이터테이블
- 제목과 요약정보 제공
summary / caption / thead,tfoot,tbody / th
- 제목셀과 내용을 대응되도록 th요소에
scope="col" scope="row" scope="colgroup" scope="rowgroup"
또는
th:id부여 / td:headers속성 지정
6. 온라인 서식(Form)
- 폼요소 레이블링
1) label과 폼요소 연결 (for와 id연결)
<label for="userid">아이디</label><input type="text" name="userid" id="userid" value="" />
2) label을 달기 어려운 경우, title속성으로 대체
<input type="text" name="userid" value="" title="아이디입력" />
- 탭키를 이용하여 양식 제어 요소 간의 이동이 순차적으로 가능
7. 플래쉬 삽입
- flash제작시 : accesibility패널에서 name과 tabindex적용
- 코딩 삽입시 : 플래시가 제대로 동작되지 않는 경우의 환경을 위해 대체콘텐츠 제공
(script방식은 noscript안에 대체내용 제공 / object방식은 object삽입 소스 안에 제공)
이러한 내용을 숙지한 후 마크업 시작...
제목에 해당되는 부분은 h1부터 순차적으로 마크업하고...
로고가 h1,주메뉴가 h2,메인의 컨텐츠 제목들은 h3...
(최근글 보기의 공지사항탭 이미지도 h3로 하고, 배너이미지들도 제목이 있는 경우(쇼핑몰 바로가기-부가설명) h3로 이미지를 감싼다)
메뉴나 일반적인 나열은 ul과 li로 작업...
정의형목록은 dl,dt,dd ...
이미지나 카피같은건 p로...
하단 주소는 address로...
폼태그들에는 레이블링 작업 잊지 말고...
나중에 한꺼번에 오류확인하면 꼬일수 있으므로 파이어폭스의 벨리데이터로 그때그때 확인...
마크업이 끝나면 css 레이아웃을 위한 div 그룹핑작업으로....
[출처] 웹표준 코딩하기
'Web Tip' 카테고리의 다른 글
| 웹표준...css...시작! (0) | 2011.06.16 |
|---|---|
| 웹표준...계속 공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
웹표준...css...시작...!
그 전꺼 정리해야 하는뎅..ㅠㅠ ㅎㅎ..눈 깜짝 할 사이에 xhtml이 끝나버렸네..ㅠㅠ...
암튼...전에 작업할때는 css를 드림위버로만 불러오고 생성했었는데...
요즘은 매번 에디트플러스에서 직접 소스를 파악하고 입력하려니 영타도 후덜덜 기억력도 후덜덜...
그땐 그냥 걍 생성되나부다 했던 것들에 대한 각각의 의미를 배우니 흥미진진하네..ㅎㅎ...
기억력만 좀 어케 해보장..!! ![]()
스타일시트
1. 내부
- 문서내에 head안에 삽입
<style type="text/css">
</style>
2. 외부
- 외부에 css문서를 만들고 연결 (abc.css)
① link
- head안에
<link rel="stylesheet" type="text/css" href="abc.css" />
② import
- html문서내의 head안에
<style type="text/css">
@import url(abc.css);
</style>
- css문서 안에
@import url(abc.css);
3. 인라인
- 태그의 style속성을 이용하여 삽입
<p style="color:red;">text</p>
[출처] 웹표준...css...시작!
'Web Tip' 카테고리의 다른 글
| 웹표준 코딩하기 (0) | 2011.06.16 |
|---|---|
| 웹표준...계속 공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
테이블에서 제목이 될만한 셀이 있다면 td가 아닌 th로 표현한다.
th는 반드시 scope가 들어가야 하며 이것은
표를 눈이 아닌 소리로 이해하는 분들 위해 반드시 넣어야 한다.
없으면 그냥 표를 순서대로 읽기만 할테니..
scope를 넣어서 내용을 읽을때 해당 셀의 상단이나 왼쪽편의 제목셀 내용을 한번씩 더 읽어준다.
세로줄 scope는 col <th scope="col">
가로줄 scope는 row <th scope="row">
<th scope="col">이 여러칸 있고 그 위에 병합된 또 다른 scope="col"이 있다면
<th scope="colgroup">
나중에 추가로 배운 내용이지만 scope로 계속 제목을 반복해서 읽으면 지겨워(!)지고 복잡할 수 있으므로
<th abbr="축약어">를 넣어서 두번째엔 요걸 읽어주도록 한다.
..............
행 그룹화 요소는 thead,tbody,tfoot...
그렇다면 열 그룹화 요소는!! (빰빰!) ㅋ
col,colgroup...
caption닫기 태그 아래에 써주며...세로줄 부분의 스타일이나 너비를 지정할 수 있다..
하지만 스타일의 경우 브라우저마다 결과값이 다르므로...
거의 너비를 지정할때 사용한다.
닫기태그 사용해야 한다.
<col width="10%" />
같은 col이 반복될때는 ...
예를들어 3열이 같은 것이라면
<col width="10%" span="3" /> 이라고 함께 쓴다.
<colgroup>
<col />
<col />
</colgroup>
<col />
==>이렇게 쓰면 문법상 오류가 나므로
<colgroup>
<col />
<col />
<col />
</colgroup>
==>이렇게...
-------------------
table 내에 내용이 없는 셀(td)표현에는 '없음'이나 '-' 아니면 를 넣어준다
scope대신 id와 headers를 사용해서 내용셀의 제목을 불러오기도 하지만 주로 scope를 많이 쓴다.
이렇게 복잡한(!) id와 headers,scop등등이 잘 들어갔는지 확인하기 위해
파이어폭스의 부가기능인 juicy studio accessibility toolbar를 사용한다.
https://addons.mozilla.org/ko/firefox/addon/9108 에서 설치하고 설치되면 생성된 툴바의 'table inspector'메뉴 클릭해서 본다.
==================================================
[폼관련요소]
1.폼요소...주소값은 action으로...처리방식은 method로..주소값이 보이는 것은 get, 데이터값이 길고 노출 안되게 하려면 post...
2.폼요소 그룹화 fieldset 제목 legend로 연관성 있는 컨트롤 요소끼리 그룹화한다.
3.레이블(label) : 웹접근성을 높이기 위해 모든 폼 컨트롤 등에 사용하도록 권장
명시적
암묵적
레이블텍스트를 클릭하면 연결된 input요소에 포커스가 설정된다.
라디오버튼이나 체크박스의 경우 해당 텍스트를 선택해도 적용이 된다.
4.다양항 폼 컨트롤
5.목록상자
6.여러글상자
(나머지 계속 정리해야함)
[출처] 웹표준...계속 공부중..ㅋㅋ..
'Web Tip' 카테고리의 다른 글
| 웹표준 코딩하기 (0) | 2011.06.16 |
|---|---|
| 웹표준...css...시작! (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
예전에 앵크 태그였던 <a name="#aaa></a> 요것에 대해 배웠는데
xtml에선 안 쓴단다...뭐 써도 오류는 아니지만...
name을 쓰기 위해서는 a태그가 필요한데 그러면 번거로워지니까
이동하고자 하는 부분에 id를 주어서 name처럼 지정한단다...
예를 들어 <p id="aaa"></p>
이렇게 위치를 지정하고
그 다음에 클릭하고자ㅓ 하는 위치에 링크를 설정하기..
<a href="#aaa"></a>...
#는 자신의 페이지 링크...
그리고..웹에 올리는 이미지 화일중에 gif는 투명이미지 처리 하면 안티앨리어싱(발음 좋고~ㅎㅎ)을 인식하지 못해서 색상 농도가 100%이하인 곳은 모두 투명으로 처리해 버려서 결국 거칠거칠한 이미지가 되버린다...(곡선인 부분에만 해당)
그렇다고 png 화일로 저장하면 곡선이 매끄럽게 되긴 하지만 인터넷 익스플로러6 이하에서는 배경이 회색으로 처리되어져 버린다고 한다.
웹표준 하다보면 인터넷 익스플로러 6을 없애버리고 싶은 욕구가 강하게 들고 인터넷 익스플로러 6때문에 성질은 버릴 수도 있다고 한다..ㅋㅋ...
그래서 얼마전에 네이버에서 인터넷 익스플로러 6 장례식을 한건가?..ㅎㅎ
그 다음...테이블구조와 colspan rowspan 배우고...여러 경우를 실습...
테이블의 체크리스트를 배웠다. 테이블 작업을 할때 반드시 넣어야 하는 요소들~~(tbody,tfoot은 있을 수도 있고 없을 수도 있고..)
summary,caption,th,thead,tbody,tfoot,scope
[출처] 웹표준_xhtml_공부중...
'Web Tip' 카테고리의 다른 글
| 웹표준...css...시작! (0) | 2011.06.16 |
|---|---|
| 웹표준...계속 공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
| 웹표준 과정 커리큘럼 (0) | 2011.06.16 |
어제는 목록 순서가 있는 ol태그와 목록 순서가 없는 ul태그에 대해 배움...
ol태그는 style지정에 따라 1,2,3...A,B,C...a,b,c....로마숫자 등등 표현이 다양하고 그 시작점도 start로 지정하여 조절 가능...
메뉴들도
<h1>사이트명<h1>
<h2>주메뉴</h2>
<ul>
<li>상위메뉴
<ul>
<li>하위메뉴1</li>
<li>하위메뉴2</li>
</ul>
</li>
</ul>
<!-- 공지사항작업할때 -->
<h3>최근게시물보기</h3>
<ul>
<li>공지사항
<ul>
<li>공지내용</li>
<li>공지내용</li>
</ul>
<p>공지내용더보기</p>
</li>
</ul>
<ul>
<li>소식
<ul>
<li>소식내용</li>
<li>소식내용</li>
</ul>
<p>소식더보기</p>
</li>
</ul>
이런식으로 홈페이지를 소리로 듣는 분들 입장으로 마크업하기...
일단 xhtml에서는 구조를 잡고...꾸미는 것은 모두 css로...구조인지 표현인지 구분 잘하기...
-------------------------
오늘은
상대경로 절대경로와
<img><a> 태그 배움...
기본적인 내용이었고...
추가로 알게 된 것...
alt기능의 말풍선 효과를 넣으려면 title를 써야 한다는 것...말풍선의 기능은 익스플로러7이하에서만...
암튼..이미지에 alt를 꼭 넣어야만 웹표준 오류가 안뜨고...이미지를 볼 수 없는 분들을 위해...alt작업해야 스크린리더가 읽어준다.
alt의 내용이 길어지면 longdesc 태그를 사용해서 해당 페이지를 연결해 주면 되지만...
새창이 뜨면 포커스가 바뀌므로 불편하게 되니 이미지의 아래에 내용을 넣어준다...예) 약도 아래의 상세 설명
이미지에 링크 걸때 이미지 태그마다 border=0을 주는 것이 아니라 css로 border:none을 주어야 한다는 것...
[출처] 웹표준_xhtml_공부중
'Web Tip' 카테고리의 다른 글
| 웹표준...계속 공부중 (0) | 2011.06.16 |
|---|---|
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
| 웹표준 과정 커리큘럼 (0) | 2011.06.16 |
| html속성에 구애 받지 않는 태그 <xmp></xmp><pre></pre> (0) | 2011.06.16 |
웹표준을 듣기 위해 계좌제(내일배움카드제)를 신청하고 학원을 찾던중 지금 다니는 이 학원을 알게 되었고
왕복 3시간 거리지만 즐겁게 다니고 있는중...
첫 두달은 디자인기초,포토샵,일러스트를 배웠다...시간 참 빠르다..ㅎㅎ...
원래 배우고 사용했던 프로그램 들이었지만 알지 못했던 기능, 잘못 알고 있었던 기능, 실무에 중요한 기능들을 배웠고
지난주 금요일부터 웹표준과 플래시과정으로 넘어갔다...
웹표준 첫시간엔 파이어폭스(파이어폭스의 부가기능 3가지도 추가로 설치),구글 크롬,오페라,사파리 브라우저들을 설치했고
웹표준 코딩을 위한 에디트플러스를 설치하고 익스플로러 버젼별로 확인이 가능한 IE Tester도 설치했다.
여태...작업하면서 테이블 코딩으로만 작업했었는데...기본적인 html마크업 구조도 배우고...css도 배워야 하고...할일이 많네..ㅎㅎ
대학시절 전산교양시간에 html에 대해 배우긴 했지만...실무에서 테이블 코딩을 하면서 거의 사용하지 않았었는데..ㅎ.ㅎ...
혼자 독학으로 웹표준을 해볼까 했을때 웹표준 소스를 보았을때...그냥 레이어로 작업하면 된다는 건가?하고 개념이 잘 서지 않았는데...
일단 페이지 디자인이 나오면 html 마크업을 하고...그 다음 디자인은 css로 입혀야 한다는 개념은 알았으니...
열심히 공부하세...
참..교재도...전에 도서관에서 몇번 빌려보았으나 늘 첫부분만 보다가 반납해야 했던....웹표준 핵심가이드북!! (제우미디어)
갖고 싶었던 책이었는데...교재로 나눠주시넹~^^
열심히 해야징!!..^_^
두번째 시간인 오늘은
-에디프플러스 설정방법
-utf-8과 eur-kr지정하기(그 차이점)
-DTD 선언
-meta태그 살짝~
-title요소 사용하기(의미없는 장식문자 사용하지 말고! 현재 페이지의 위치 경로 나타날때 주의할 점!-탭방식의 브라우저 사용 염두하기)
-H1~H6태그의 우선순위 설정과 사용
-strong태그와 em태그
-기타로..abbr과 acronym , ins와 del , sup와 sub
[출처] 웹표준...시작!!
'Web Tip' 카테고리의 다른 글
| 웹표준...계속 공부중 (0) | 2011.06.16 |
|---|---|
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준 과정 커리큘럼 (0) | 2011.06.16 |
| html속성에 구애 받지 않는 태그 <xmp></xmp><pre></pre> (0) | 2011.06.16 |
|
[출처] 웹표준 과정 커리큘럼 |
'Web Tip' 카테고리의 다른 글
| 웹표준...계속 공부중 (0) | 2011.06.16 |
|---|---|
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
| html속성에 구애 받지 않는 태그 <xmp></xmp><pre></pre> (0) | 2011.06.16 |
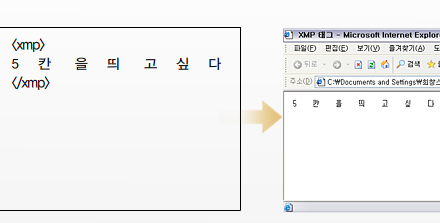
html속성에 구애 받지 않는 태그 <xmp></xmp>
- xmp태그와 pre태그
- 여는 태그<xmp>와 닫는 태그</xmp>로 구성
- 이 사이에 들어가는 내용들은 스페이스바가 적용되지 않는 속성과를 상관없이 메모장에 입력한 그대로가 웹브라우저에 나타남

'Web Tip' 카테고리의 다른 글
| 웹표준...계속 공부중 (0) | 2011.06.16 |
|---|---|
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준_xhtml_공부중 (0) | 2011.06.16 |
| 웹표준...시작!! (0) | 2011.06.16 |
| 웹표준 과정 커리큘럼 (0) | 2011.06.16 |


